Microsoft Azure Storage Connector Example¶
Given below is a sample scenario that demonstrates how to work with container and blob operations using the WSO2 Microsoft Azure Storage Connector.
What you'll build¶
This example demonstrates how to use Microsoft Azure Storage connector to:
- Create a container (a location for storing employee details) in Microsoft Azure Storage account.
- Upload JSON employee details (blob) in to the container.
- Download an employee details (blob).
- Remove uploaded employee details (blob).
- Retrieve the metadata from a specific file (blob).
- Remove created container.
For more information about these operations, please refer to the Microsoft Azure Storage connector reference guide.
Note: Before invoking the API, you need to create a Storage Account in Microsoft Azure Storage account. See Azure Storage Configuration documentation for more information.
Configure the connector in WSO2 Integration Studio¶
Follow these steps to set up the ESB Solution Project and the Connector Exporter Project.
-
Open WSO2 Integration Studio and select New Integration Project to create an Integration Project.

-
Right-click the project that you created and click on Add or Remove Connector -> Add Connector. You will get directed to the WSO2 Connector Store.
-
Search for the specific connector required for your integration scenario and download it to the workspace.

-
Click Finish, and your Integration Project is ready. The downloaded connector is displayed on the side palette with its operations.
-
You can drag and drop the operations to the design canvas and build your integration logic.

-
Right click on the created Integration Project and select New -> Rest API to create the REST API.
Creating the Integration Logic¶
-
Specify the API name as
MSAzureStorageTestAPIand API context as/azure. -
First we will create the
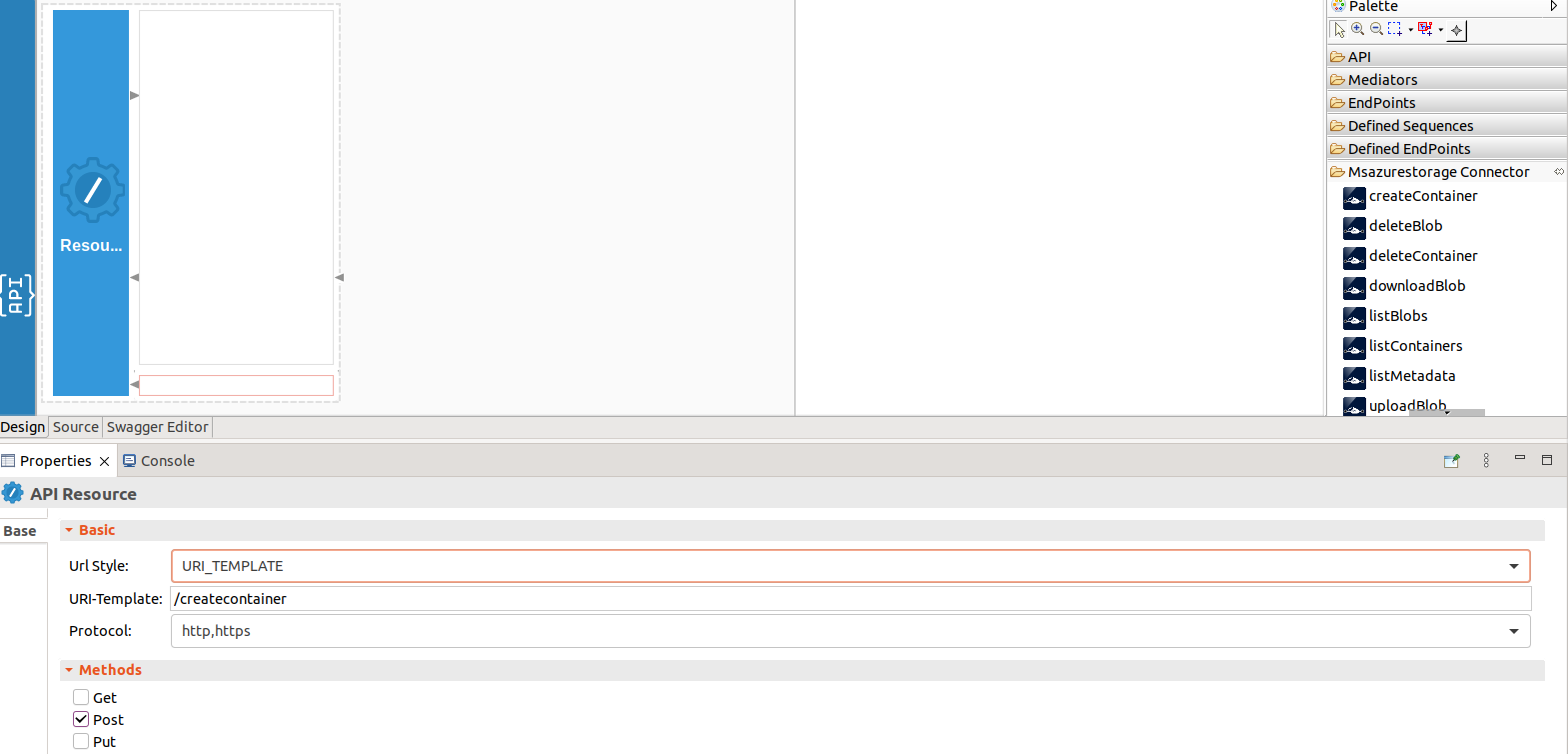
/createcontainerresource. This API resource will retrieve the container name from the incoming HTTP POST request and create a container in Microsoft Azure Storage. Right click on the API Resource and go to Properties view. We use a URL template called/createcontainerand POST HTTP method.
-
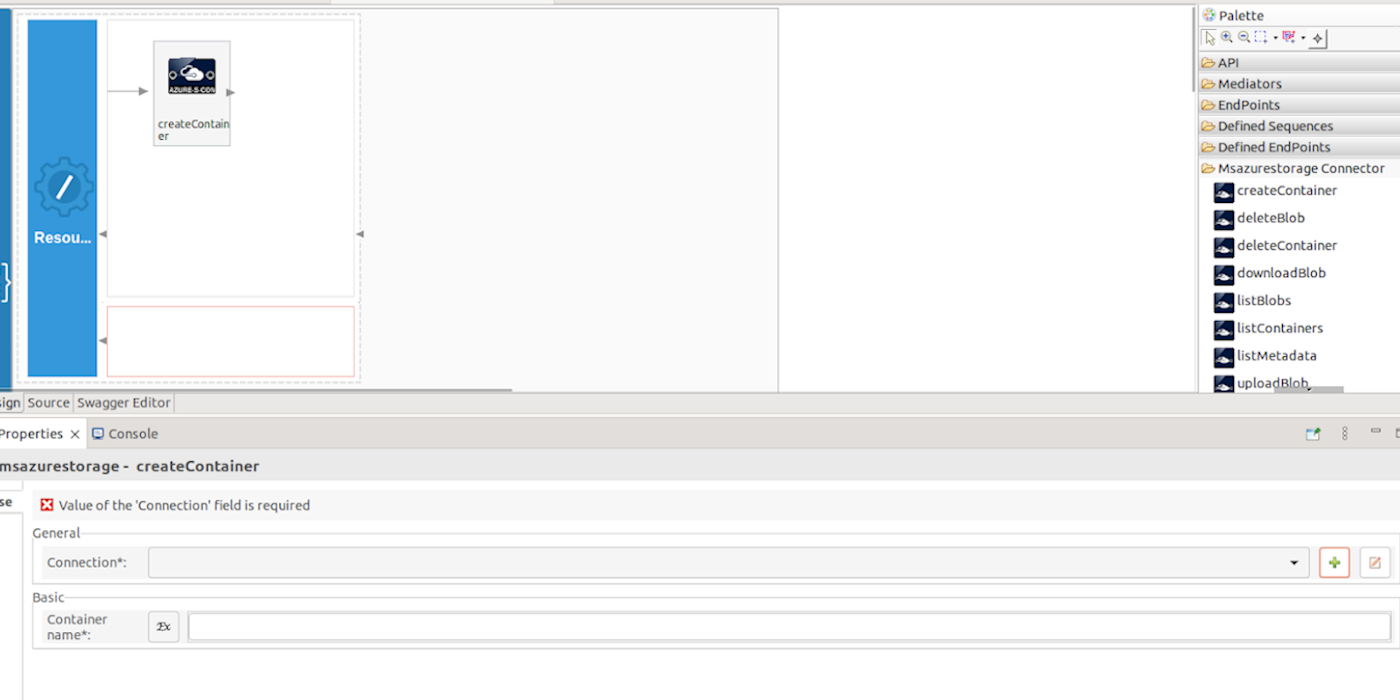
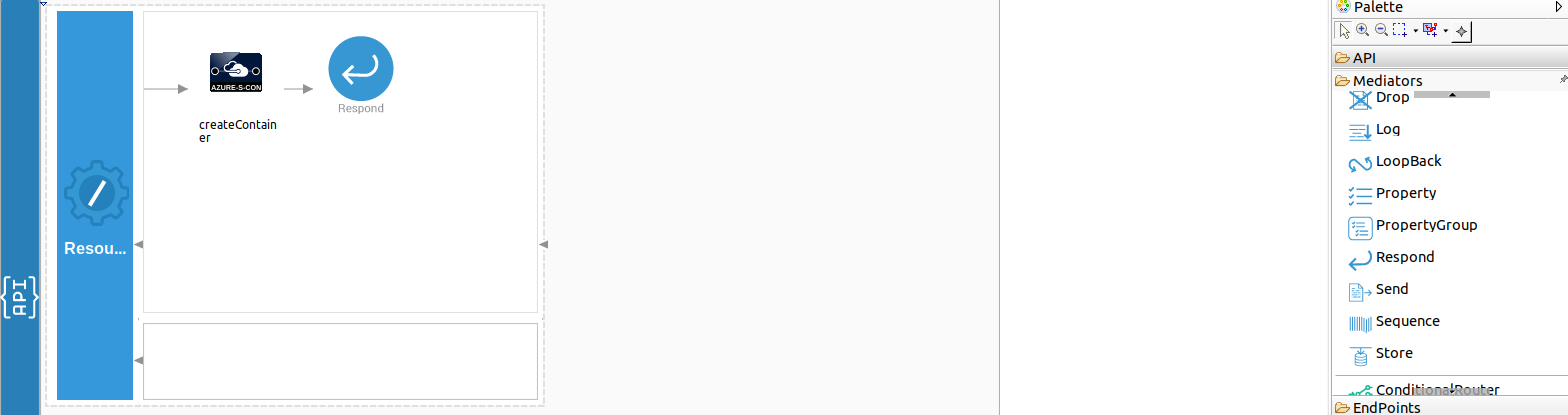
Next drag and drop the 'createContainer' operation of the Azure Storage Connector to the Design View.
-
Create a connection from the properties window by clicking on the '+' icon as shown below.

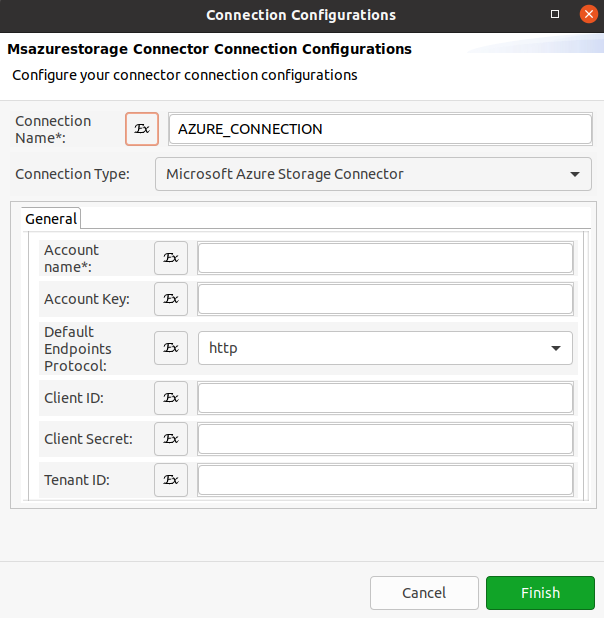
In the popup window, the following parameters must be provided.
- Connection Name - Unique name to identify the connection by.
- Connection Type - Type of the connection that specifies the protocol to be used.
- Account Name - The name of the azure storage account.
- Client ID - The client ID of the application.
- Client Secret - The client Secret of the application.
- Tenant ID - The Tenant ID of the application.
Note
You can either define the Account Access key or Client Credentials for authentication. For more information, please refer Initialize the connector guide.

-
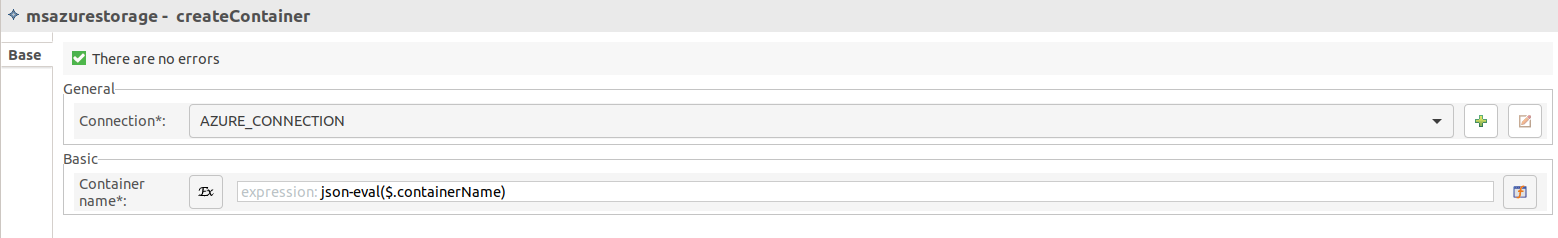
After the connection is successfully created, select the created connection as 'Connection' from the drop down menu in the properties window.
-
Next, configure the following parameters in the properties window,
- Container Name - json-eval($.containerName)

-
Drag and drop the Respond Mediator to send back the response from creating the container as shown below.

-
Create the next API resource, which is
/addblobby dragging and dropping another API resource to the design view. This API resource will retrieve information about the blob from the incoming HTTP POST request such as the container name, blob name and the file content and upload it to Microsoft Azure Storage. -
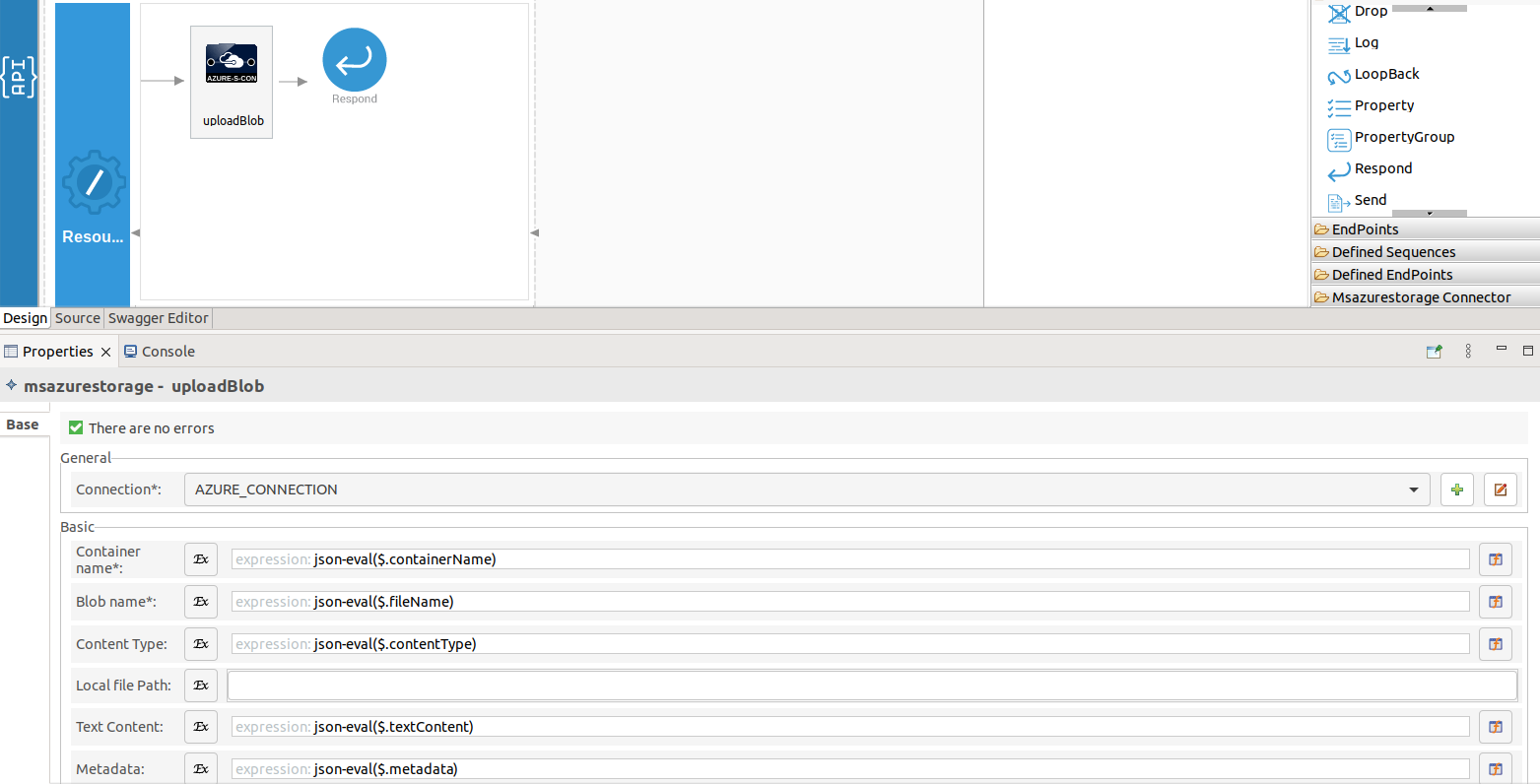
Drag and drop the ‘uploadBlob’ operation of the Microsoft Azure Storage Connector to the Design View. In the properties view, select the already created connection as 'Connection' from the drop down menu and provide the following expressions to the below properties,
- Container Name - json-eval($.containerName)
- Blob name - json-eval($.fileName)
- Content Type - json-eval($.contentType)
- Text Content - json-eval($.textContent)
- Metadata - json-eval($.metadata)
-
Drag and drop the Respond Mediator to send back the response from uploading the blob.

-
Create the next API resource, which is
/downloadblobby dragging and dropping another API resource to the design view. This API resource will retrieve information from the incoming HTTP POST request such as the container name and blob name and download from Microsoft Azure Storage. -
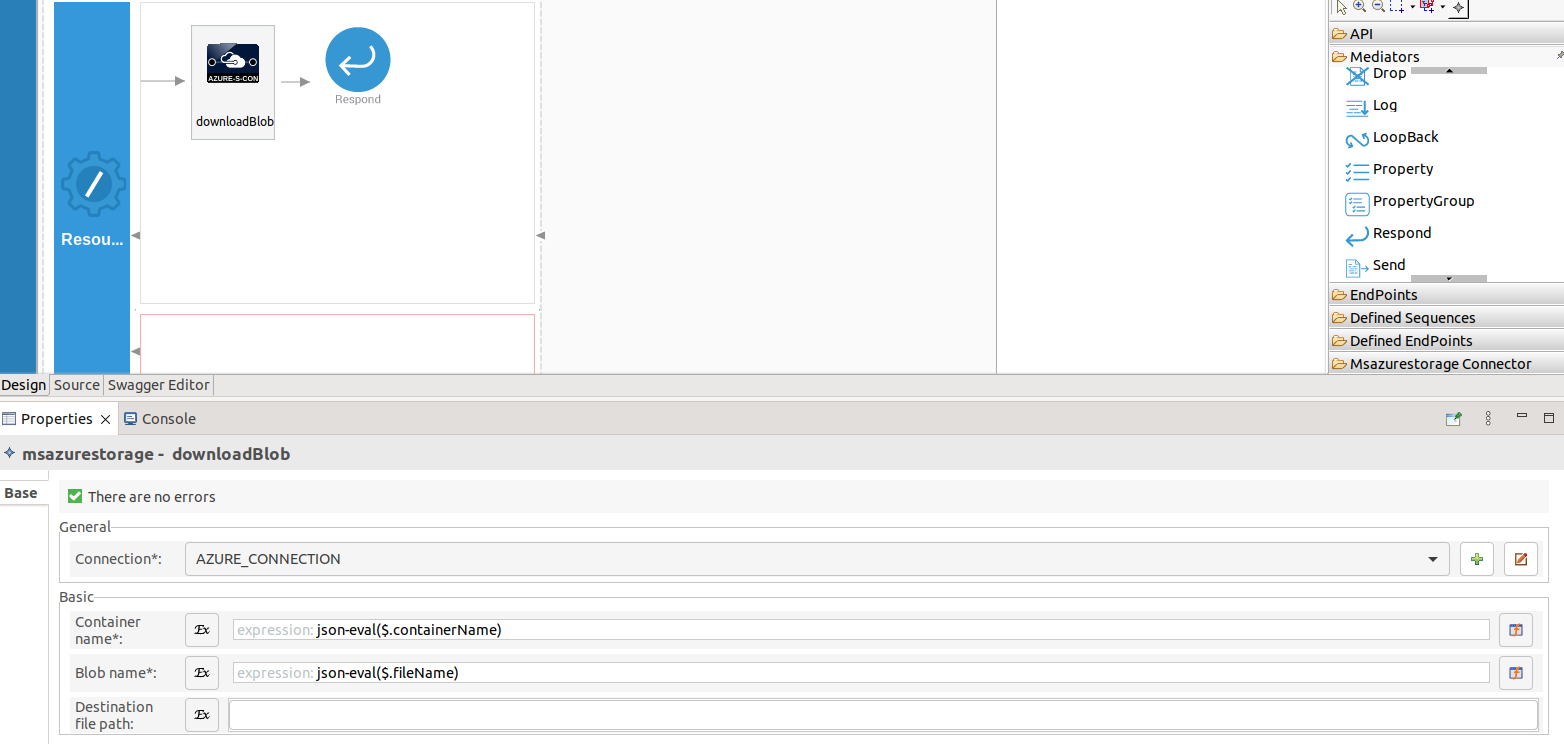
Next drag and drop the ‘downloadBlob’ operation of the Microsoft Azure Storage Connector to the Design View. In the properties view, select the already created connection as 'Connection' from the drop down menu and provide the following expressions to the below properties,
- Container Name - json-eval($.containerName)
- Blob name - json-eval($.fileName)
-
Finally, drag and drop the Respond Mediator to send back the response from the downloadBlob operation.

-
Create the next API resource, which is
/deleteblobby dragging and dropping another API resource to the design view. This API resource will retrieve information from the incoming HTTP POST request such as the container name and blob name and delete the blob from Microsoft Azure Storage. -
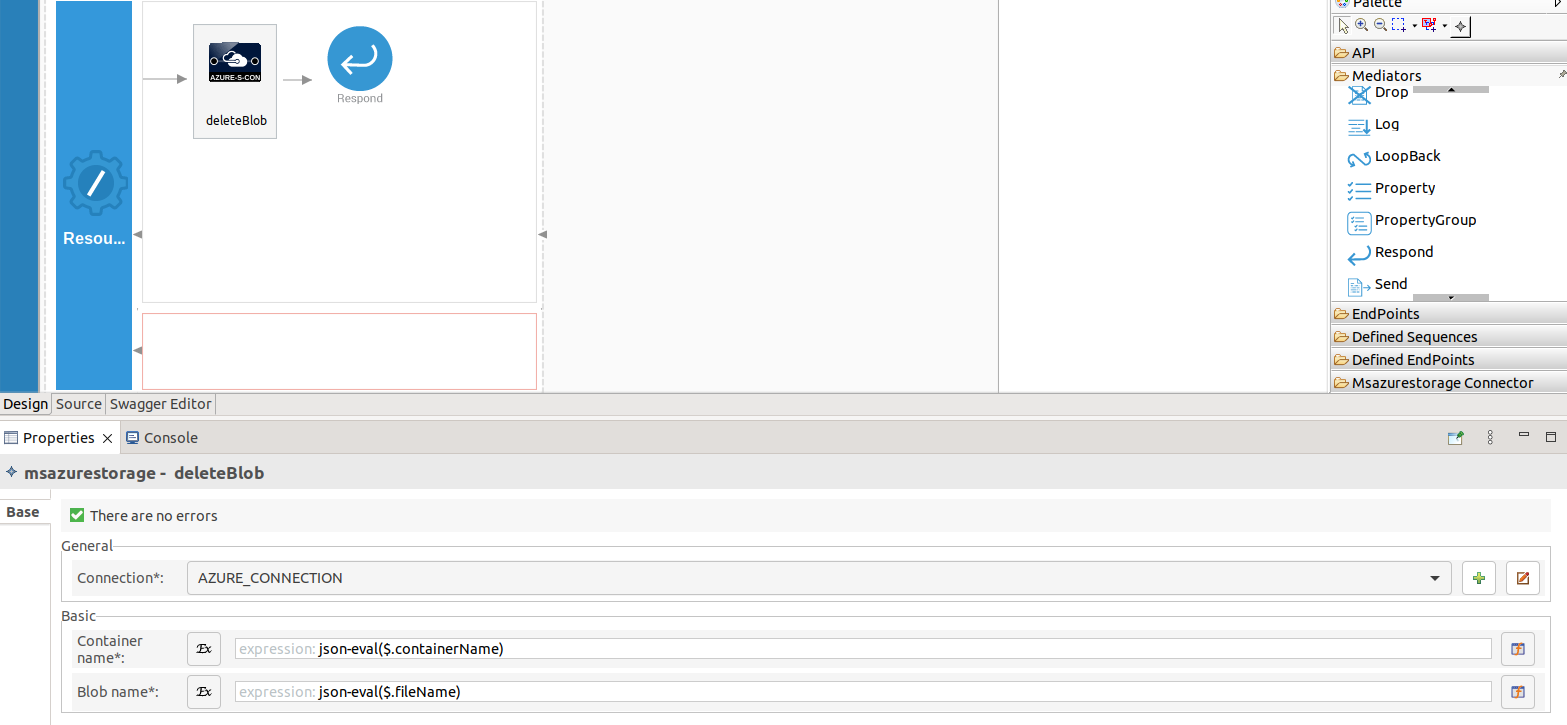
Next drag and drop the ‘deleteBlob’ operation of the Microsoft Azure Storage Connector to the Design View. In the properties view, select the already created connection as 'Connection' from the drop down menu and provide the following expressions to the below properties,
- Container Name - json-eval($.containerName)
- Blob name - json-eval($.fileName)
-
Finally, drag and drop the Respond Mediator to send back the response from the deleteBlob operation.

-
Create the next API resource, which is
/listmetadataby dragging and dropping another API resource to the design view. This API resource will retrieve information from the incoming HTTP POST request such as the container name and blob name and retrieve the metadata of the blob from Microsoft Azure Storage. -
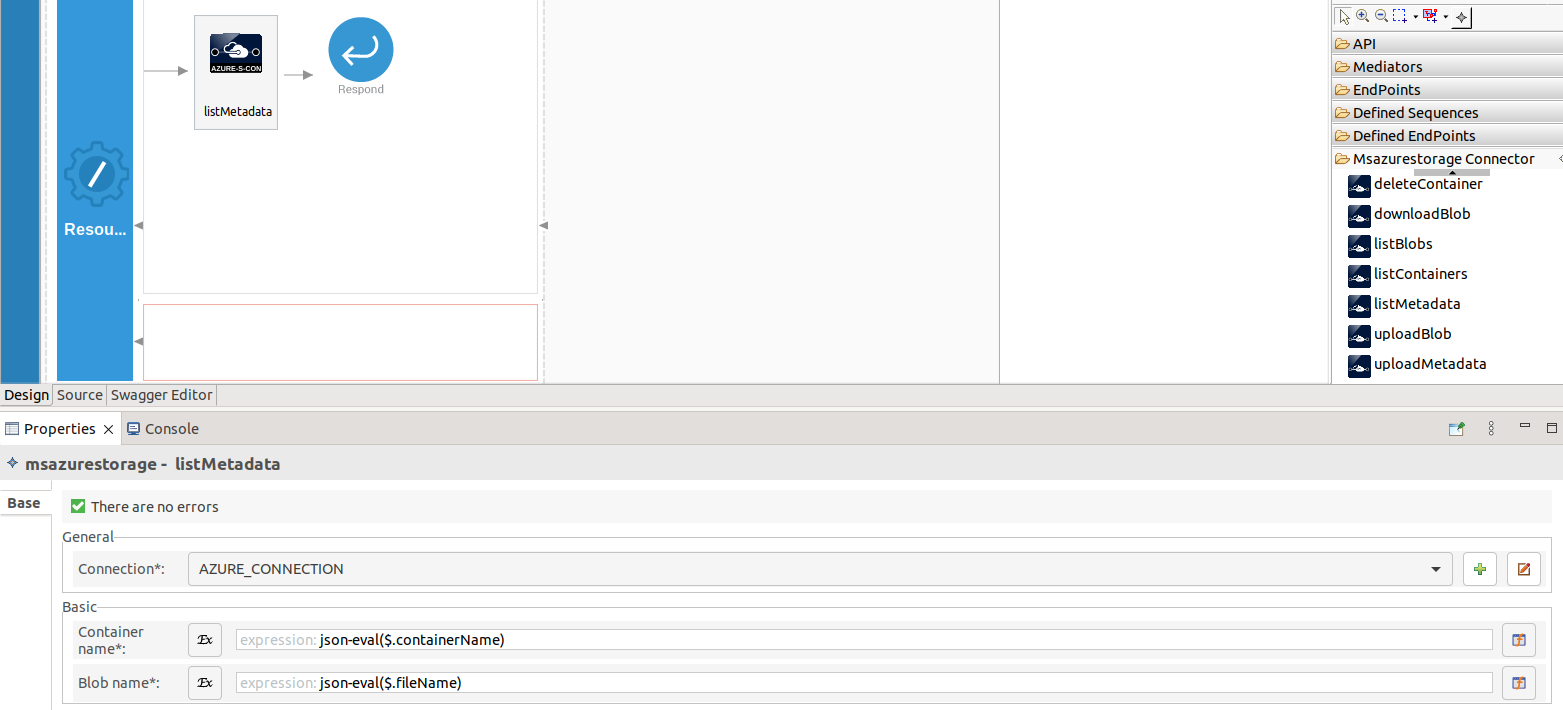
Next drag and drop the ‘listMetadata’ operation of the Microsoft Azure Storage Connector to the Design View. In the properties view, select the already created connection as 'Connection' from the drop down menu and provide the following expressions to the below properties,
- Container Name - json-eval($.containerName)
- Blob name - json-eval($.fileName)
-
Finally, drag and drop the Respond Mediator to send back the response from the listMetadata operation.

-
Create the next API resource, which is
/deletecontainerby dragging and dropping another API resource to the design view. This API resource will retrieve information from the incoming HTTP POST request such as the container name and delete the container from Microsoft Azure Storage. -
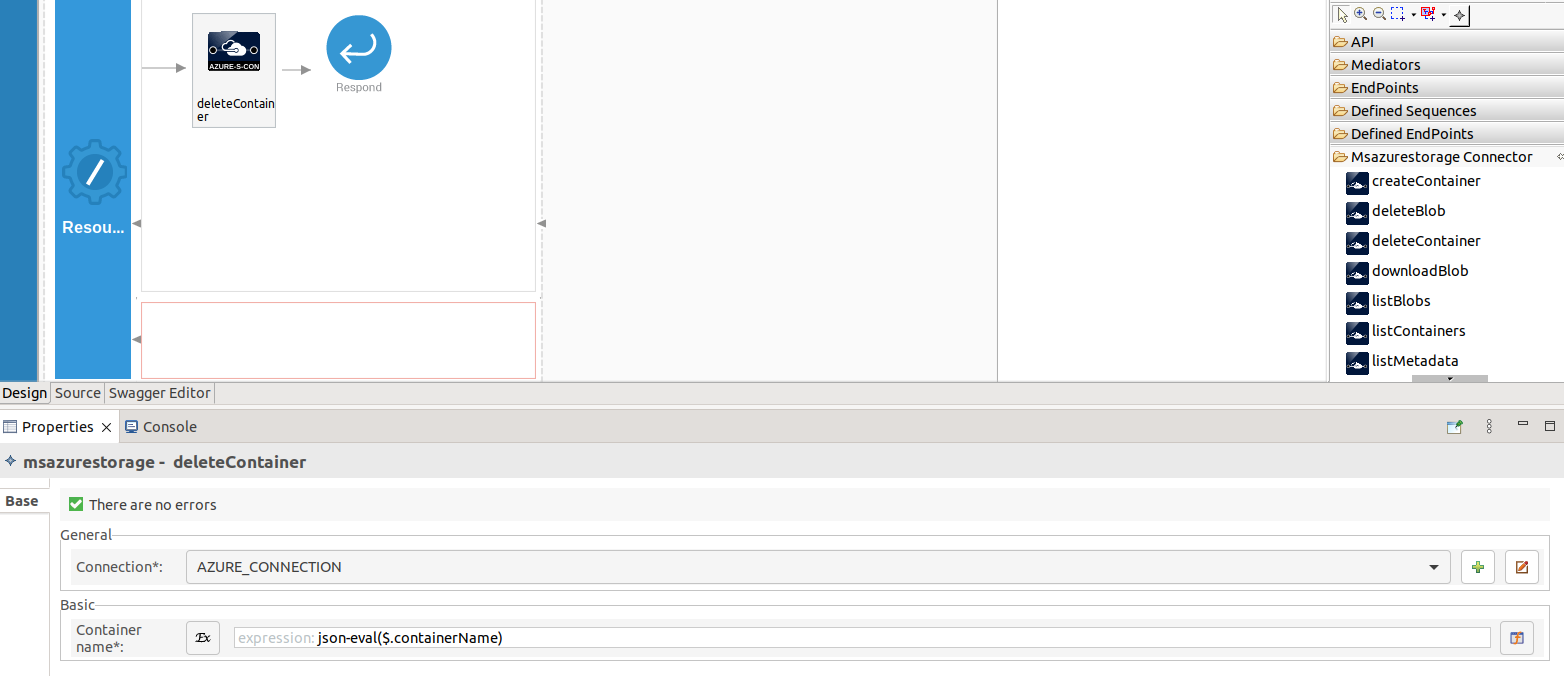
Next drag and drop the ‘deleteContainer’ operation of the Microsoft Azure Storage Connector to the Design View. In the properties view, select the already created connection as 'Connection' from the drop down menu and provide the following expressions to the below properties,
- Container Name - json-eval($.containerName)
-
Finally, drag and drop the Respond Mediator to send back the response from the deleteContainer operation.

-
You can find the complete API XML configuration below. You can go to the source view and copy paste the following config.
<?xml version="1.0" encoding="UTF-8"?>
<api context="/azure" name="MSAzureStorageTestAPI" xmlns="http://ws.apache.org/ns/synapse">
<resource methods="POST" uri-template="/createcontainer">
<inSequence>
<msazurestorage.createContainer configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
</msazurestorage.createContainer>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
<resource methods="POST" uri-template="/addblob">
<inSequence>
<msazurestorage.uploadBlob configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
<textContent>{json-eval($.textContent)}</textContent>
<fileName>{json-eval($.fileName)}</fileName>
<blobContentType>{json-eval($.contentType)}</blobContentType>
<metadata>{json-eval($.metadata)}</metadata>
</msazurestorage.uploadBlob>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
<resource methods="POST" uri-template="/downloadblob">
<inSequence>
<msazurestorage.downloadBlob configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
<fileName>{json-eval($.fileName)}</fileName>
</msazurestorage.downloadBlob>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
<resource methods="POST" uri-template="/deleteblob">
<inSequence>
<msazurestorage.deleteBlob configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
<fileName>{json-eval($.fileName)}</fileName>
</msazurestorage.deleteBlob>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
<resource methods="POST" uri-template="/listmetadata">
<inSequence>
<msazurestorage.listMetadata configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
<fileName>{json-eval($.fileName)}</fileName>
</msazurestorage.listMetadata>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
<resource methods="POST" uri-template="/deletecontainer">
<inSequence>
<msazurestorage.deleteContainer configKey="AZURE_CONNECTION">
<containerName>{json-eval($.containerName)}</containerName>
</msazurestorage.deleteContainer>
<respond/>
</inSequence>
<outSequence/>
<faultSequence/>
</resource>
</api>
Now we can export the imported connector and the API into a single CAR application. CAR application is the one we are going to deploy to server runtime.
Exporting Integration Logic as a CApp¶
CApp (Carbon Application) is the deployable artifact on the integration runtime. Let us see how we can export integration logic we developed into a CApp along with the connector.
Creating Connector Exporter Project¶
To bundle a Connector into a CApp, a Connector Exporter Project is required.
-
Navigate to File -> New -> Other -> WSO2 -> Extensions -> Project Types -> Connector Exporter Project.
-
Enter a name for the Connector Exporter Project.
-
In the next screen select, Specify the parent from workspace and select the specific Integration Project you created from the dropdown.

-
Now you need to add the Connector to Connector Exporter Project that you just created. Right-click the Connector Exporter Project and select, New -> Add Remove Connectors -> Add Connector -> Add from Workspace -> Connector.
-
Once you are directed to the workspace, it displays all the connectors that exist in the workspace. You can select the relevant connector and click Ok.
Creating a Composite Application Project¶
To export the Integration Project as a CApp, a Composite Application Project needs to be created. Usually, when an Integration project is created, this project can be created as part of that project by Integration Studio. If not, you can specifically create it by navigating to File -> New -> Other -> WSO2 -> Distribution -> Composite Application Project.
Exporting the Composite Application Project¶
-
Right-click the Composite Application Project and click Export Composite Application Project.

-
Select an Export Destination where you want to save the .car file.
-
In the next Create a deployable CAR file screen, select both the created Integration Project and the Connector Exporter Project to save and click Finish. The CApp is created at the specified location provided at the previous step.
Now the exported CApp can be deployed in the integration runtime so that we can run it and test.
Get the project¶
You can download the ZIP file and extract the contents to get the project code.
Tip
You may need to update the value of the credentials and make other such changes before deploying and running this project.
Deployment¶
Follow these steps to deploy the exported CApp in the integration runtime.
Deploying on Micro Integrator
You can copy the composite application to the <PRODUCT-HOME>/repository/deployment/server/carbonapps folder and start the server. Micro Integrator will be started and the composite application will be deployed.
You can further refer the application deployed through the CLI tool. See the instructions on managing integrations from the CLI.
Click here for instructions on deploying on WSO2 Enterprise Integrator 6
-
You can copy the composite application to the
<PRODUCT-HOME>/repository/deployment/server/carbonappsfolder and start the server. -
WSO2 EI server starts and you can login to the Management Console https://localhost:9443/carbon/ URL. Provide login credentials. The default credentials will be admin/admin.
-
You can see that the API is deployed under the API section.
Testing¶
Invoke the API as shown below using the curl command. Curl Application can be downloaded from here.
-
Creating a new container in Microsoft Azure Storage for store employee details.
Sample request
curl -v POST -d {"containerName":"employeedetails"} "http://localhost:8290/azure/createcontainer" -H "Content-Type:application/json"Expected Response
{ "result": { "success": true } } -
Upload JSON employee details.
Sample request
curl -v POST 'http://localhost:8290/azure/addblob' --header 'Content-Type: application/json' -d '{"containerName": "employeedetails", "fileName": "employee1.json", "textContent": "{\"name\":\"John\", \"salary\": 1000, \"age\": 44}", "contentType": "application/json", "metadata": {"key1": "value1"}}'Expected Response
{ "result": { "success": true } } -
Download JSON employee details.
Sample request
curl -v POST 'http://localhost:8290/azure/downloadblob' --header 'Content-Type: application/json' -d '{"containerName": "employeedetails", "fileName": "employee1.json"}'Expected Response
It will retrieve the content text or binary name and the file path.
{ "name": "John", "salary": 1000, "age": 44 } -
Retrieve blob metadata.
Sample request
curl -v POST 'http://localhost:8290/azure/listmetadata' --header 'Content-Type: application/json' -d '{"containerName": "employeedetails", "fileName": "employee1.json"}'Expected Response
{ "result": { "metadata": { "key1": "value1" } } } -
Remove uploaded employee details (blob).
Sample request
curl -v POST 'http://localhost:8290/azure/deleteblob' --header 'Content-Type: application/json' -d '{"containerName": "employeedetails", "fileName": "employee1.json"}'Expected Response
{ "result": { "success": true } } -
Remove created container.
Sample request
curl -v POST -d {"containerName":"employeedetails"} "http://localhost:8290/azure/deletecontainer" -H "Content-Type:application/json"Expected Response
{ "result": { "success": true } }
What's next¶
- You can deploy and run your project on Docker or Kubernetes. See the instructions in Running the Micro Integrator on Containers.



