Translating Message Formats¶
What you'll build¶
Message transformation is necessary when the message format sent by the client is different from the message format expected by the back-end service. The Message Translator architectural pattern in WSO2 Micro Integrator describes how to translate from one data format to another.
In this tutorial, you send a request message to a back-end service where the format of the request payload is different to what is expected by the back-end service. The Data Mapper mediator is used to transform the request message payload to the format expected by the back-end service.
Let’s assume this is the format of the request sent by the client:
{
"name": "John Doe",
"dob": "1940-03-19",
"ssn": "234-23-525",
"address": "California",
"phone": "8770586755",
"email": "[email protected]",
"doctor": "thomas collins",
"hospital_id": "grandoaks",
"hospital": "grand oak community hospital",
"cardNo": "7844481124110331",
"appointment_date": "2017-04-02"
}
However, the format of the message compatible with the back-end service is as follows:
{
"patient": {
"name": "John Doe",
"dob": "1990-03-19",
"ssn": "234-23-525",
"address": "California",
"phone": "8770586755",
"email": "[email protected]",
"cardNo": "7844481124110331"
},
"doctor": "thomas collins",
"hospital_id": "grandoaks",
"hospital": "grand oak community hospital",
"appointment_date": "2017-04-02"
}
The client message format must be transformed to the back-end service message format within the In sequence.
Let's get started!¶
Step 1: Set up the workspace¶
Download the relevant WSO2 Integration Studio based on your operating system.
Step 2: Develop the integration artifacts¶
Create an Integration project¶
An Integration project is a maven multi module project, which will contain all the required modules for the integration solution.
- Open WSO2 Integration Studio.
-
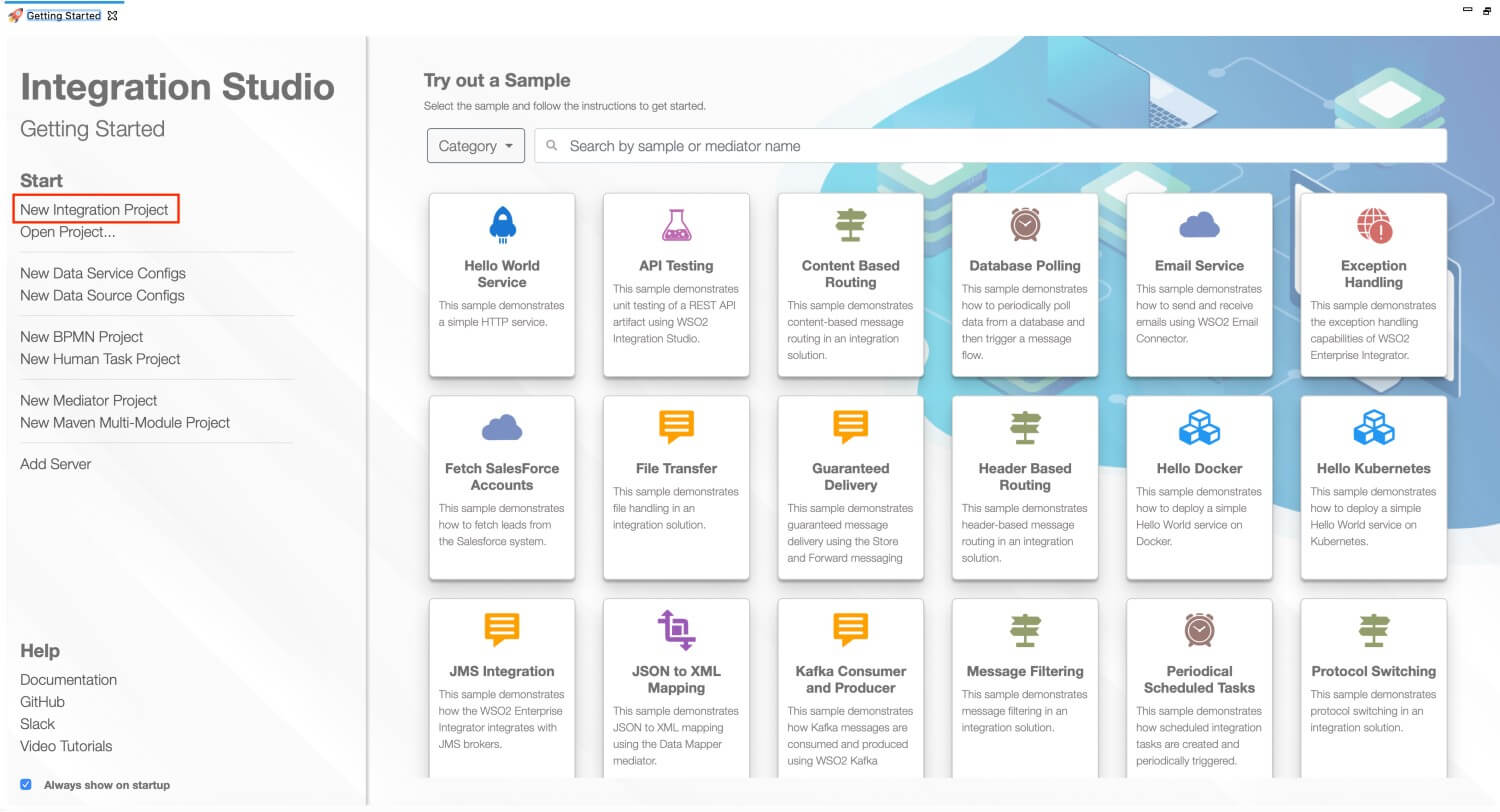
Click New Integration Project in the Getting Started tab as shown below.

This will open the New Integration Project dialog box.

-
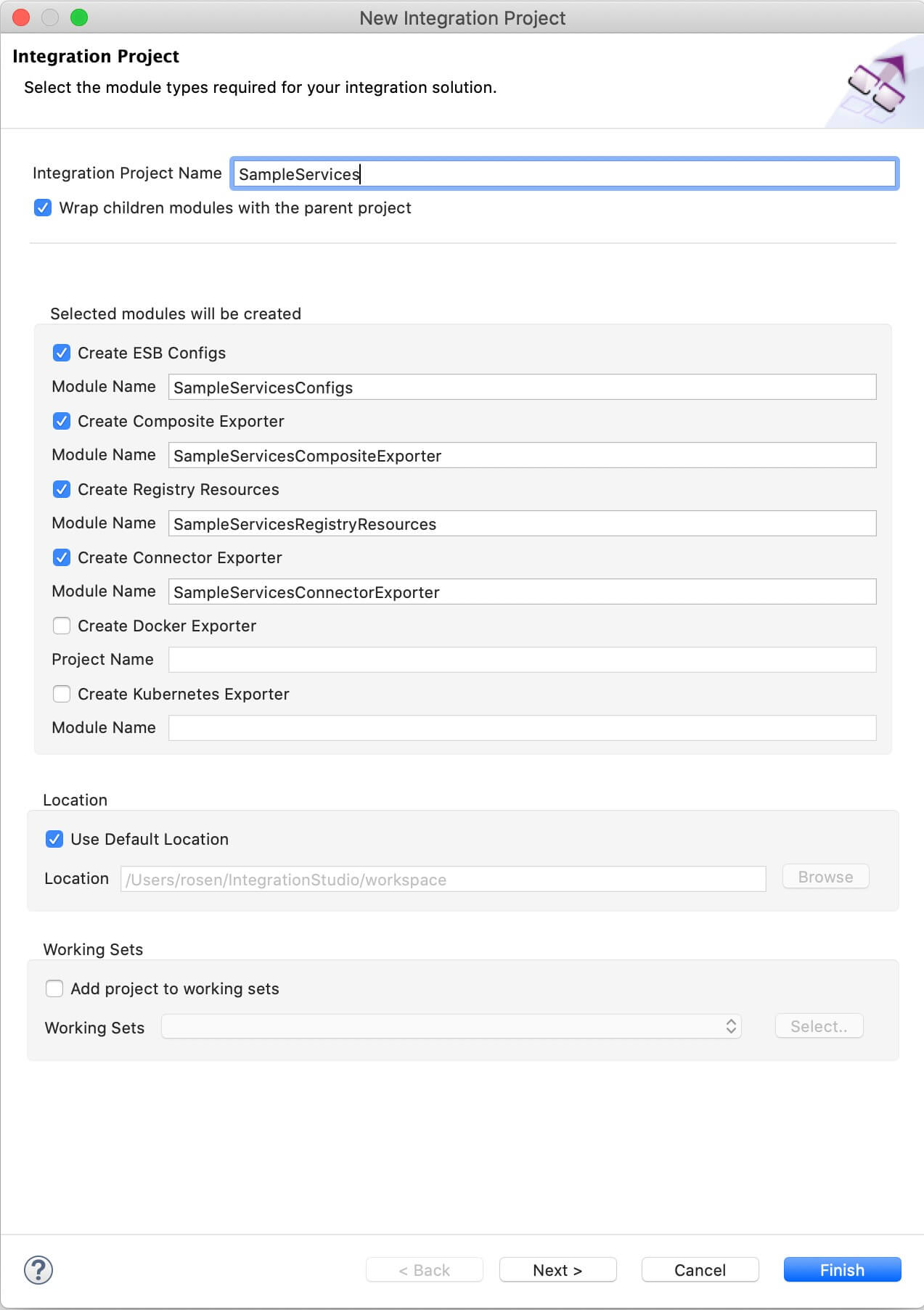
Enter
SampleServicesas the project name and select the following check boxes to create the required modules.- Create ESB Configs
- Create Composite Exporter
- Create Registry Resources
-
Click Finish.
You will now see the projects listed in the Project Explorer.
Create a REST API¶
- In the Project Explorer, right-click SampleServicesConfigs and click New -> REST API.
- Ensure Create A New API Artifact is selected and click Next.
-
Enter the details given below to create a new REST API.
Property Value Description Name HealthcareAPIThe name of the REST API. Context /healthcareHere you are anchoring the API in the /healthcarecontext. This will become part of the name of the generated URL used by the client when sending requests to the Healthcare service. For example, setting the context to /healthcare means that the API will only handle HTTP requests where the URL path starts withhttp://host:port/healthcare.Save location SampleServicesConfigs This is the ESB Config module where the artifact will be saved. -
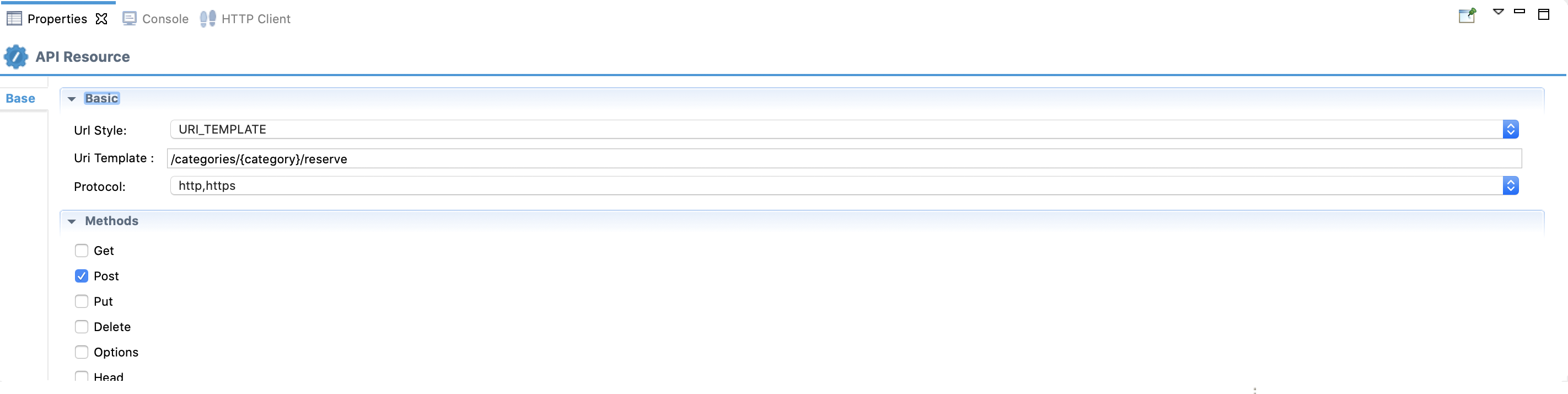
Click the default API Resource to access the Properties tab and enter the following details:
Property Description Url Style Click in the Value field, click the down arrow, and select URI_TEMPLATE from the list. URI-Template Enter /categories/{category}/reserve.Methods From the list of methods, select POST. 
Create new Endpoint¶
Let's create an Endpoint to represent the Hospital Service back-end service.
- Right click SampleServicesConfigs in the project explorer and click New -> Endpoint.
- Ensure Create a New Endpoint is selected and click Next.
-
Let's create the hospital service endpoint (HospitalServicesEP) using the following values:
Property Value Description Endpoint Name HospitalServicesEPThis is a single endpoint configured to forward requests to the relevant hospital by reading the hospital specified in the request payload. Endpoint Type HTTP EndpointIndicates that the back-end service is HTTP. URI Template http://localhost:9090/{uri.var.hospital}/categories/{uri.var.category}/reserveThe template for the request URL expected by the back-end service. The following two variables will be replaced by the corresponding values in the request message: - {uri.var.hospital}
- {uri.var.category}
Method POSTEndpoint HTTP REST Method. Save Endpoint in SampleServicesConfigsThis is the ESB Config module we created in the last section. -
Click Finish.
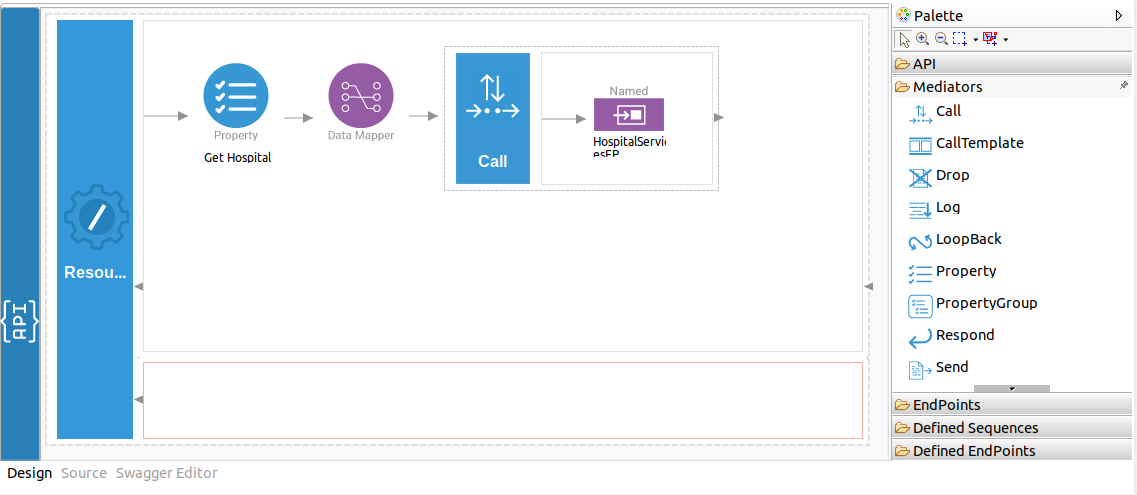
Define the mediation flow¶
Let's configure the API resource with the data transformation logic.
-
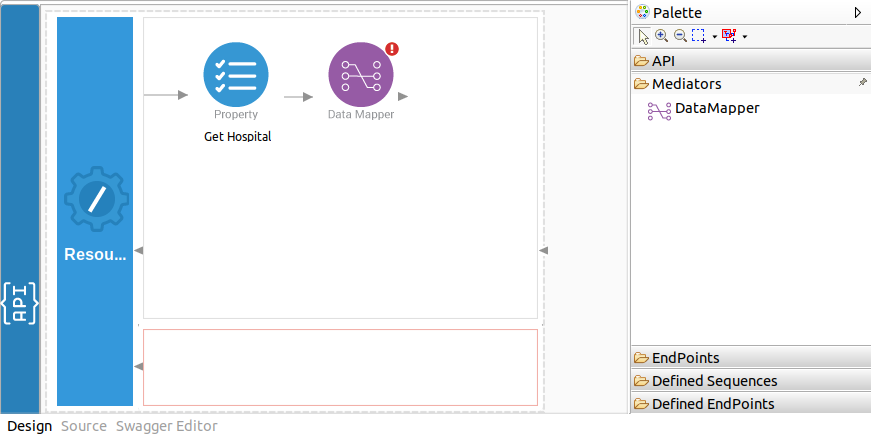
Drag a Property mediator from the Mediators palette to the In Sequence of the API resource and name it Get Hospital.
Info
This is used to extract the hospital name that is sent in the request payload.
-
With the Property mediator selected, access the Properties tab and give the following details:
Property Value Description Property Name New Property...Specifies that a new property is created. New Property Name uri.var.hospitalThe name that will be used to refer this property's values. Property Action setThe property action. Property Scope defaultThe scope of the property. Value (Expression) json-eval($.hospital_id)Follow the steps given below to specify the expression value:

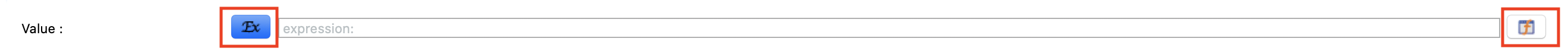
- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
-
Enter
json-eval($.hospital_id)as the expression value.
-
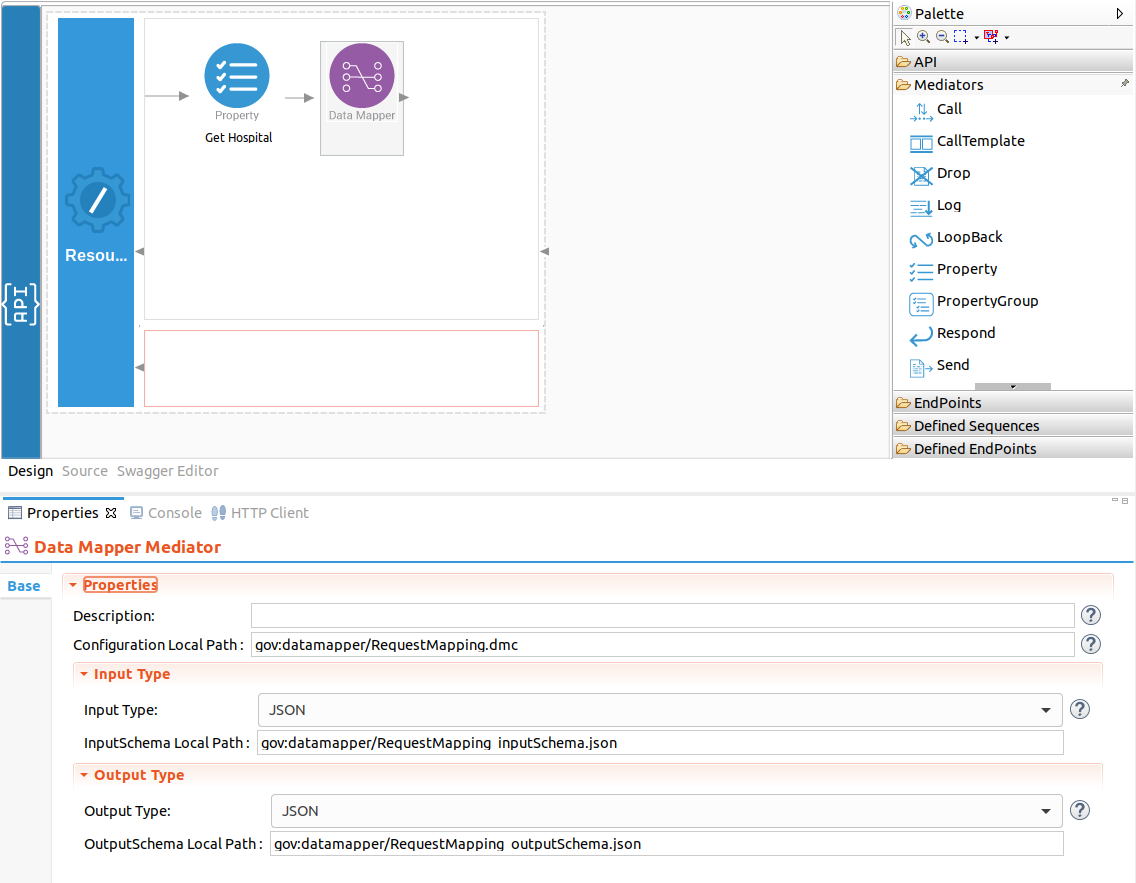
Add a Data Mapper mediator just after the Property mediator in the In Sequence of the API resource.

-
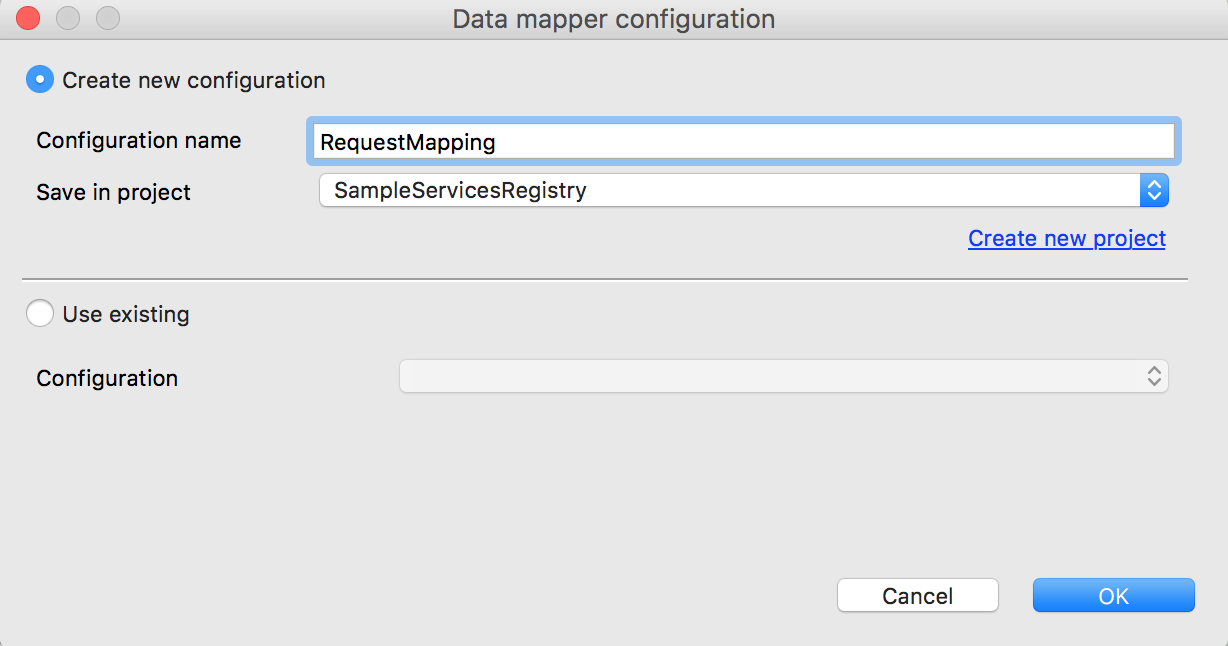
Double-click the Data Mapper mediator icon and specify the following details:
Property Description Configuration Name Enter RequestMappingas the name.Save in project Specify the Registry Resource module where the data mapper configuration should be saved. The SampleServicesRegistryResources module created at the time of creating the integration project will selected by default. 
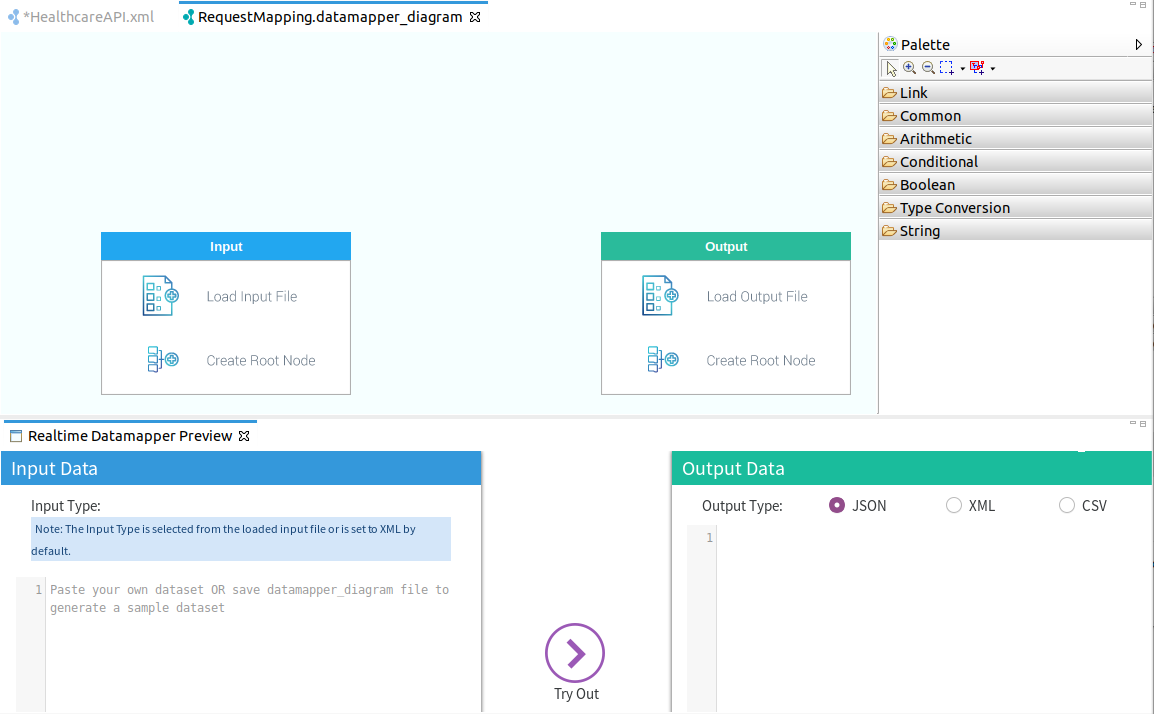
Click OK. You can view the data mapping editor.

-
Create a JSON file (e.g.,
input.json) by copying the following sample content of the request message sent to the API resource and save it in your local file system.{ "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" }Info
You can create a JSON schema manually for input and output using the Data Mapper Diagram editor.
-
Click Load Input File in the Input box to open the Load Input dialog box.
-
Select JSON as the Resource Type.
-
Click file system link in Select resource from, select the JSON file (i.e.,
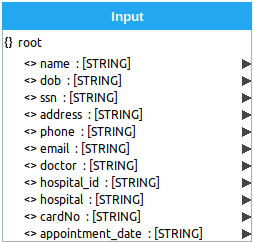
input.json) you saved in your local file system, and click Open. You can view the input format loaded in the Input box of the editor as shown below.
-
Create another JSON file (e.g.,
output.json) by copying the following sample content of the request message expected by the back-end service and save it in your local file system.{ "patient": { "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]" }, "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" } -
Click Load Output File in the Output box to open the Load Output dialog box.
-
Select JSON as the Resource Type.
-
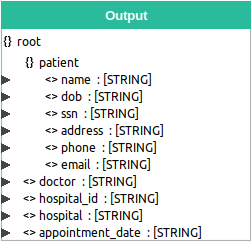
Click the file system link in Select resource from, select the JSON file you saved in your local file system, and click Open. You can view the input format loaded in the Output box in the editor as shown below.

Info
Check the Input and Output boxes with the sample messages to see if the element types (i.e. Arrays, Objects and Primitive values) are correctly identified. The following symbols will help you identify them correctly.
- {} : represents object elements
- [] : represents array elements
- <> : represents primitive field values
- A : represents XML attribute value
-
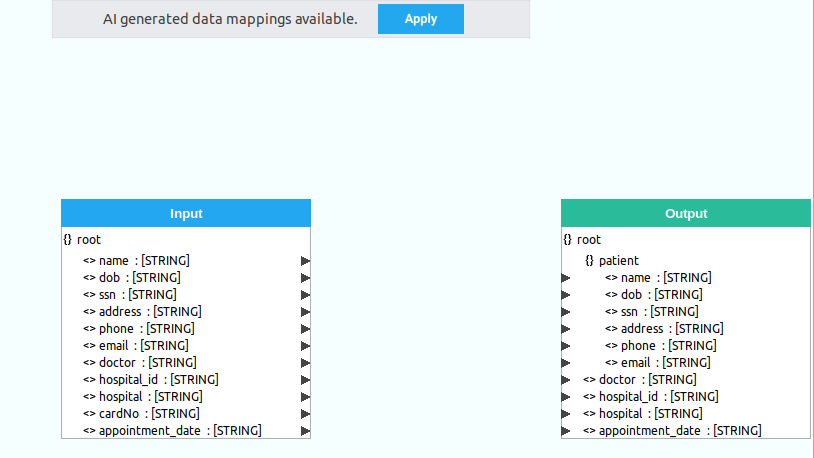
Now, you need to map the input message with the output message. There are two ways to do the mapping:
- If you click Apply, the mapping will be generated by the AI Data Mapper. You have the option to manually change the mapping after it is generated.
- You can also manually draw the mapping by dragging arrows from the values in the Input box to the relevant values in the Output box.

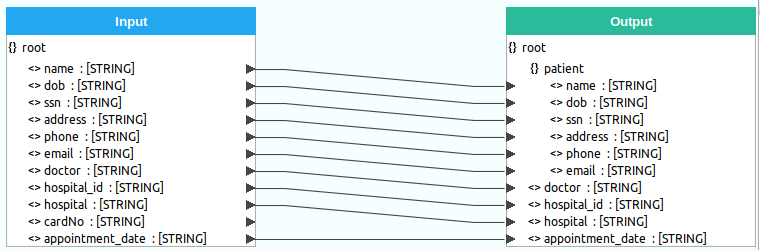
The completed mapping will look as follows:

-
Save and close the configuration.
-
Go back to the Design View of the API Resource and select the Data Mapper mediator and edit the following in the Properties tab:
Property Description Input Type Select JSON. Output Type Select JSON. 
-
Add a Call mediator from the Mediators palette and add the HospitalServicesEP endpoint from the Defined Endpoints palette to the empty box adjoining the Call mediator.

-
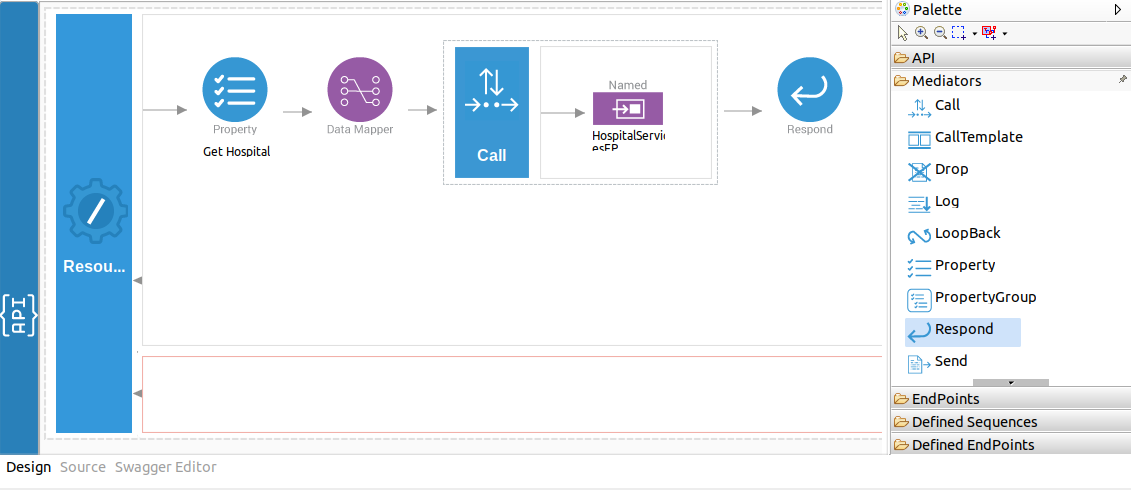
Add a Respond mediator next to the Call mediator to return the response from the health care service back to the client.

-
Save the REST API configuration.
You have successfully created all the artifacts that are required for this use case.
Step 3: Package the artifacts¶
Package the artifacts in your composite exporter module (SampleServicesCompositeExporter) to be able to deploy the artifacts in the server.
- Open the
pom.xmlfile in the composite exporter module. -
Ensure that the following projects and artifacts are selected in the POM file.
- SampleServicesCompositeExporter
HealthcareAPIHospitalServicesEP
- SampleServicesRegistryResources
- SampleServicesCompositeExporter
-
Save the changes.
Step 4: Build and run the artifacts¶
To test the artifacts, deploy the packaged artifacts in the embedded Micro Integrator:
- Right-click the composite exporter module and click Export Project Artifacts and Run.
- In the dialog box that opens, confirm that the required artifacts from the composite exporter module are selected.
- Click Finish.
The artifacts will be deployed in the embedded Micro Integrator and the server will start.
- See the startup log in the Console tab.
- See the URLs of the deployed services and APIs in the Runtime Services tab.
Step 5: Test the use case¶
Let's test the use case by sending a simple client request that invokes the service.
Start the back-end service¶
- Download the JAR file of the back-end service from here.
- Open a terminal, navigate to the location where your saved the back-end service.
-
Execute the following command to start the service:
java -jar Hospital-Service-JDK11-2.0.0.jar
Send the client request¶
Let's send a request to the API resource to make a reservation. You can use the embedded HTTP Client of WSO2 Integration Studio as follows:
-
Open the Postman application. If you do not have the application, download it from here : Postman
-
Add the request information as given below and click the Send button.
Method POSTHeaders Content-Type=application/jsonURL http://localhost:8290/healthcare/categories/surgery/reserve-
The URI-Template format that is used in this URL was defined when creating the API resource:
http://host:port/categories/{category}/reserve.
Body { "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" }- This JSON payload contains details of the appointment reservation, which includes patient details, doctor, hospital, and data of appointment.
-
The URI-Template format that is used in this URL was defined when creating the API resource:
If you want to send the client request from your terminal:
- Install and set up cURL as your REST client.
- Create a JSON file named
request.jsonwith the following request payload.{ "name": "John Doe", "dob": "1990-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "cardNo": "7844481124110331", "appointment_date": "2025-04-02" } - Open a terminal and navigate to the directory where you have saved the
request.jsonfile. - Execute the following command.
curl -v -X POST --data @request.json http://localhost:8290/healthcare/categories/surgery/reserve --header "Content-Type:application/json"
Analyze the response¶
You will see the following response received to your HTTP Client:
{"appointmentNumber":1,
"doctor":
{"name":"thomas collins",
"hospital":"grand oak community hospital",
"category":"surgery","availability":"9.00 a.m - 11.00 a.m",
"fee":7000.0},
"patient":
{"name":"John Doe",
"dob":"1990-03-19",
"ssn":"234-23-525",
"address":"California",
"phone":"8770586755",
"email":"[email protected]"},
"fee":7000.0,
"confirmed":false,
"appointmentDate":"2025-04-02"
}
You have now explored how the Micro Integrator can receive a message in one format and transform it into the format expected by the back-end service using the Data Mapper mediator.