Service Orchestration¶
What you'll build¶
When information from several services are required for constructing a response to a client request, service chaining needs to be implemented. That is, several services are integrated based on some business logic and exposed as a single, aggregated service.
In this tutorial, when a client sends a request for a medical appointment, the Micro Integrator performs several service call to multiple back-end services in order to construct the response that includes all the necessary details. The Call mediator allows you to specify all service invocations one after the other within a single sequence.
You will also use the PayloadFactory mediator to take the response from one back-end service and change it to the format that is accepted by the other back-end service.
Concepts and artifacts used¶
- REST API
- HTTP Endpoint
- Property Mediator
- Call Mediator
- PayloadFactory Mediator
Let's get started!¶
Step 1: Set up the workspace¶
Download the relevant WSO2 Integration Studio based on your operating system.
Step 2: Develop the integration artifacts¶
Create an Integration project¶
An Integration project is a maven multi module project, which will contain all the required modules for the integration solution.
- Open WSO2 Integration Studio.
-
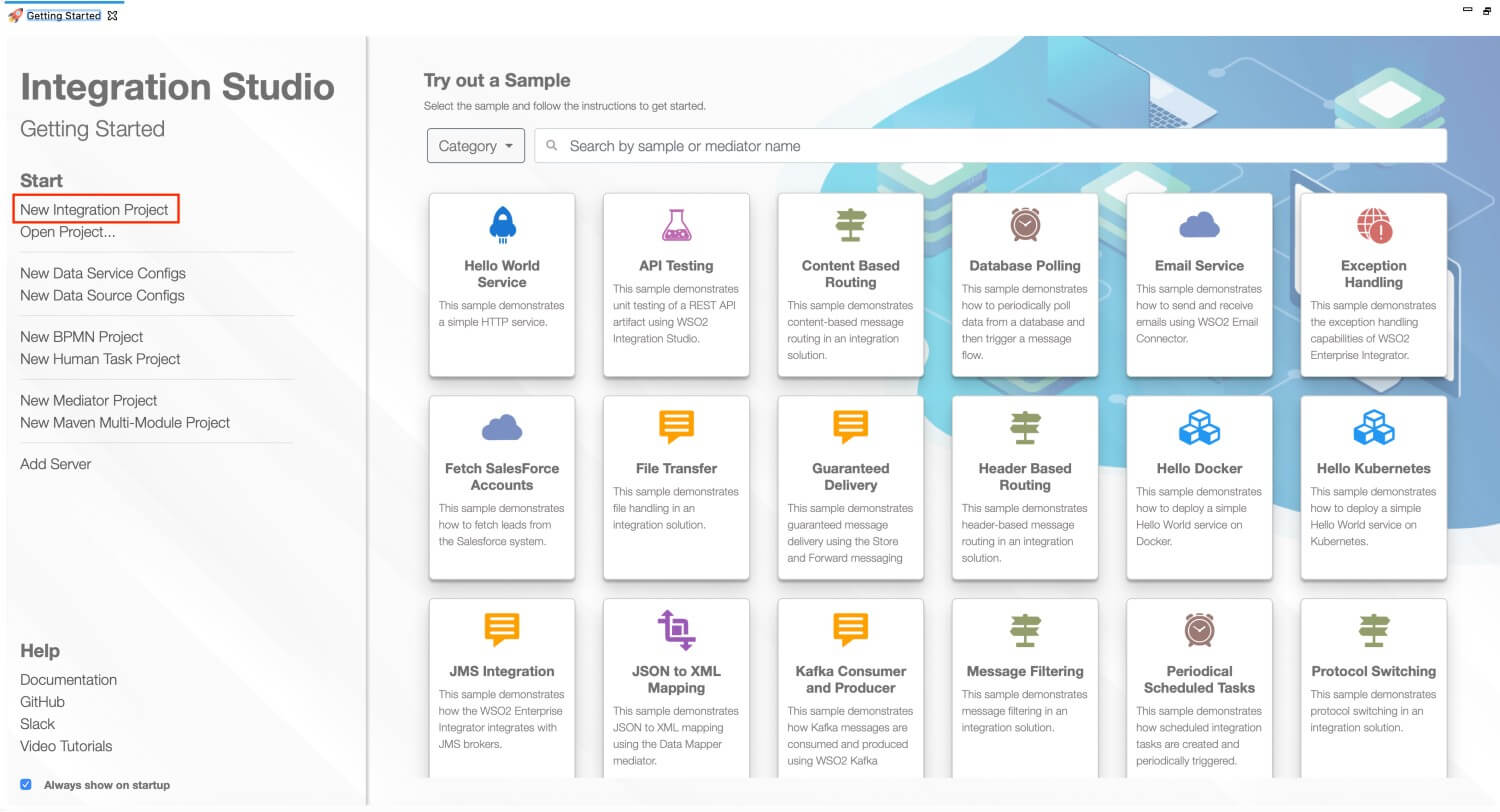
Click New Integration Project in the Getting Started tab as shown below.

This will open the New Integration Project dialog box.

-
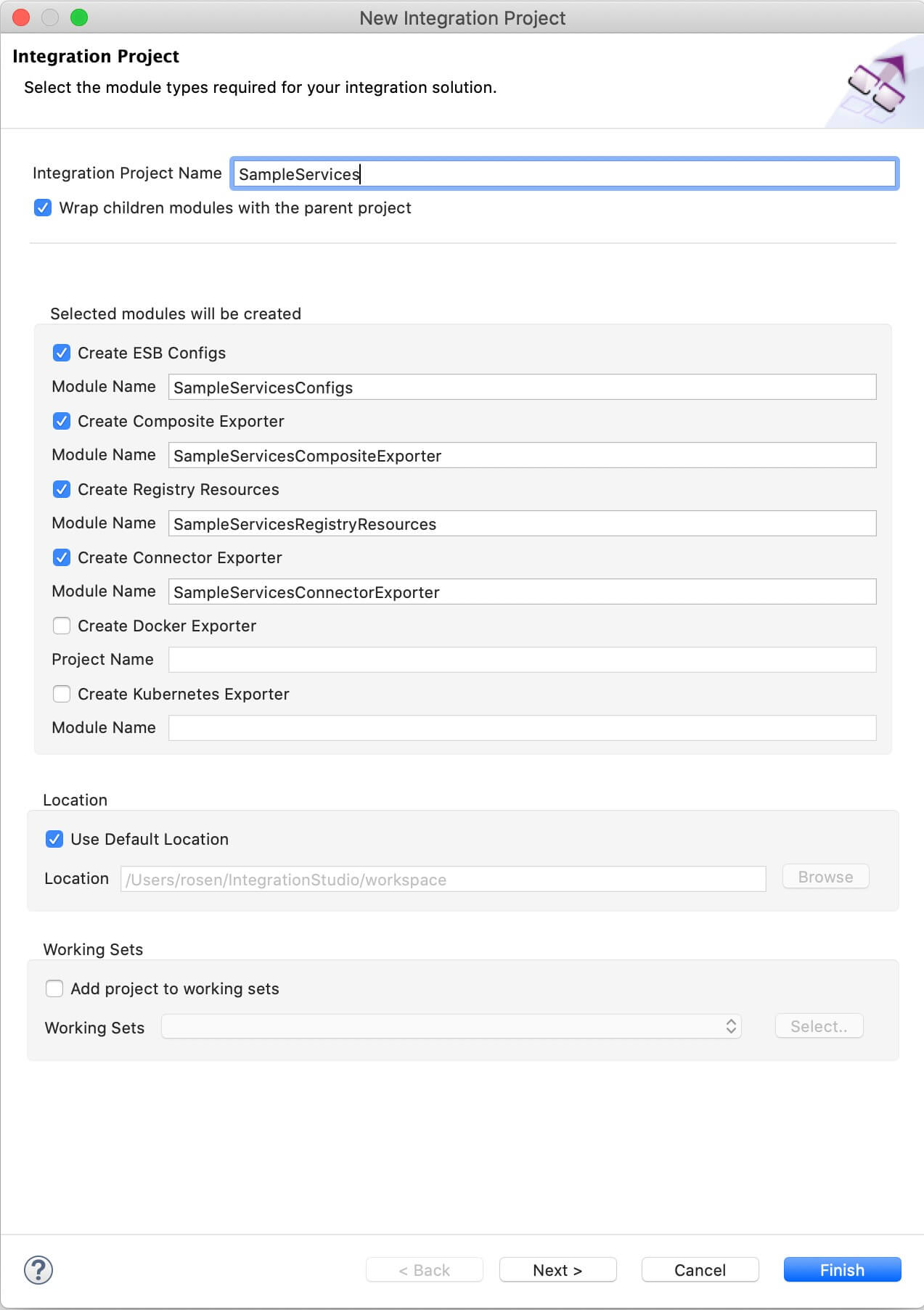
Enter
SampleServicesas the project name and select the following check boxes to create the required modules.- Create ESB Configs
- Create Composite Exporter
-
Click Finish.
You will now see the projects listed in the Project Explorer.
Create new Endpoints¶
Let's create three HTTP endpoints to represent all three back-end services: Hospital Service, Channeling Service, Payment Service.
- Right-click SampleServicesConfigs in the project explorer and click New -> Endpoint.
- Ensure Create a New Endpoint is selected and click Next.
-
Let's create the hospital service endpoint (HospitalServicesEP) using the following values:
Property Value Description Endpoint Name HospitalServicesEPThis is a single endpoint configured to forward requests to the relevant hospital by reading the hospital specified in the request payload. Endpoint Type HTTP EndpointIndicates that the back-end service is HTTP. URI Template http://localhost:9090/{uri.var.hospital}/categories/{uri.var.category}/reserveThe template for the request URL expected by the back-end service. The following two variables will be replaced by the corresponding values in the request message: - {uri.var.hospital}
- {uri.var.category}
Method POSTEndpoint HTTP REST Method. Static Endpoint
Select this option because we are going to use this endpoint only in this ESB Config module and will not reuse it in other projects. Note: If you need to create a reusable endpoint, save it as a Dynamic Endpoint in either the Configuration or Governance Registry. Save Endpoint in SampleServicesConfigsThis is the ESB Config module we created in the last section. -
Click Finish.
-
Create another endpoint for the Channeling back-end service and specify the details given below:
Property Value Description Endpoint Name ChannelingFeeEP The name of the endpoint. Endpoint Type HTTP EndpointIndicates that the back-end service is HTTP. URI Template http://localhost:9090/{uri.var.hospital}/categories/appointments/{uri.var.appointment_id}/feeThe template for the request URL expected by the back-end service. The following two variables will be replaced by the corresponding values in the request message: - {uri.var.hospital}: This will be the hospital ID extracted from the original request payload.
- {uri.var.appointment_id}: This will be the appointment ID extracted from the response payload that is received from the hospital service.
Method GETThis endpoint artifact will be used to get information from the back-end service. Static Endpoint
Select this option because we are going to use this endpoint only in this ESB Config module and will not reuse it in other projects. Note: If you need to create a reusable endpoint, save it as a Dynamic Endpoint in either the Configuration or Governance Registry. Save Endpoint in SampleServicesConfigsThis is the ESB Config module. -
Click Finish.
-
Create another endpoint for the Settle Payment back-end service and specify the details given below:
Property Value Description Endpoint Name SettlePaymentEP The name of the endpoint. Endpoint Type HTTP EndpointIndicates that the back-end service is HTTP. URI Template http://localhost:9090/healthcare/paymentsThe template for the request URL expected by the back-end service. Method POSTThis endpoint artifact will be used to post informtion to the back-end service. Static Endpoint
Select this option because we are going to use this endpoint only in this ESB Config module and will not reuse it in other projects. Note: If you need to create a reusable endpoint, save it as a Dynamic Endpoint in either the Configuration or Governance Registry. Save Endpoint in SampleServicesConfigsThis is the ESB Config module. -
Click Finish.
You have now created the endpoints that are required for this tutorial.
Create a REST API¶
- In the Project Explorer, right-click SampleServicesConfigs and navigate to New -> REST API.
- Ensure Create A New API Artifact is selected and click Next.
-
Enter the details given below to create a new REST API.
Property Value Description Name HealthcareAPIThe name of the REST API. Context /healthcareHere you are anchoring the API in the /healthcarecontext. This will become part of the name of the generated URL used by the client when sending requests to the Healthcare service. For example, setting the context to /healthcare means that the API will only handle HTTP requests where the URL path starts withhttp://host:port/healthcare.Save location SampleServicesConfigs This is the ESB Config module where the artifact will be saved. -
Click the default API Resource to access the Properties tab and enter the following details:
Property Value Description Url Style URI_TEMPLATE You can now specify dynamic variables to extract values from the request URL. URI-Template Enter /categories/{category}/reserve.The request URL should match this template. The {category} variable will be replaced with the value sent in the request. Methods POST This API resource will accept POST requests.
Update the mediation flow¶
You can now start updating the API resource with the mediation flow.
- Open the REST API resource. You will see the canvas for the in sequence and out sequence as shown below.
- Drag a Property mediator from the Mediators palette to the In Sequence of the API resource and name it Get Hospital. This is used to extract the hospital name that is sent in the request payload.
-
With the Property mediator selected, access the Properties tab and give the following details:
Property Value Description Property Name New Property...Specifies that a new property is created. New Property Name uri.var.hospitalThe name that will be used to refer this property's values. Property Action setThe property action. Property Scope defaultThe scope of the property. Value (Expression) json-eval($.hospital_id)Follow the steps given below to specify the expression value:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
-
Enter
json-eval($.hospital_id)as the expression value.
-
Add a new Property mediator just after the Get Hospital property mediator and name it Get Card Number. This will retrieve and store the card number that is sent in the request payload.
-
With the Property mediator selected, access the Properties tab and specify the following details:
Property Value Description Property Name New Property...Specify a new property. New Property Name card_numberThe name of the property, which will be used to refer this property. Property Action setThe property action. Value (Expression) json-eval($.cardNo)Follow the steps given below to specify the expression:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
- Enter
json-eval($.cardNo)as the expression value.
Description Get Card Number The description of the property. -
Add a Call mediator from the Mediators palette and add the HospitalServicesEP endpoint from the Defined Endpoints palette to the empty box adjoining the Call mediator.
Info
Using the Call mediator allows us to define other service invocations following this mediator.
Note
The following response will be returend from GrandOakEP, ClemencyEP, or PineValleyEP:
{"appointmentNumber":1, "doctor": {"name":"thomas collins", "hospital":"grand oak community hospital", "category":"surgery","availability":"9.00 a.m - 11.00 a.m", "fee":7000.0}, "patient": {"name":"John Doe", "dob":"1990-03-19", "ssn":"234-23-525", "address":"California", "phone":"8770586755", "email":"[email protected]"}, "fee":7000.0, "confirmed":false}Let's use Property mediators to retrieve and store the values that you get from the response you receive from GrandOakEP, ClemencyEP, or PineValleyEP.
-
Add a Property mediator to retrieve and store the value sent as
appointmentNumber. -
With the Property mediator selected, access the Properties tab and specify the following details:
Property Value Description Property Name New Property Specify a new property. New Property Name uri.var.appointment_idThis value is used when invoking ChannelingFeeEP Property Action Select set
The action of the property Value (Expression) json-eval($.appointmentNumber)Follow the steps given below to specify the expression:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
- Enter
json-eval($.appointmentNumber)as the expression value.
Description Get Appointment Number -
Similarly, add two more Property mediators. They will retrieve and store the
doctordetails andpatientdetails respectively from the response that is received from GrandOakEP, ClemencyEP, or PineValleyEP.-
To store
doctordetails:Property Value Description Property Name New Property A new property will be defined. New Property Name doctor_detailsThe property name that will be used to refer this property. Property Action set The property action name. Value (Expression) json-eval($.doctor)Follow the steps given below to specify the expression:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
- Enter
json-eval($.doctor)as the expression value.
Description Get Doctor Details The description of the property. -
To store
patientdetails:Property Description Property Name Select New Property New Property Name Enter patient_detailsProperty Action Select set Value json-eval($.patient)Follow the steps given below to specify the expression:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
- Enter
json-eval($.patient)as the expression value.
Description Get Patient Details The description of the property.
-
-
Add a Call mediator and add the ChannelingFeeEP endpoint from the Defined Endpoints palette to the empty box adjoining the Call mediator.
Note
The following response that is received from ChannelingFeeEP:
{"patientName":" John Doe ", "doctorName":"thomas collins", "actualFee":"7000.0"} -
Add a Property mediator adjoining the Call mediator box to retrieve and store the value sent as
actualFee. -
Access the Property tab of the mediator and specify the following details:
Property Description Property Name Select New Property New Property Name Enter actual_feeNote: This value is used when invoking the SettlePaymentEP.Property Action Select set Value Follow the steps given below to specify the expression:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
- Enter
json-eval($.actualFee)as the expression value.
Description Get Actual Fee -
Let's use the PayloadFactory mediator to construct the following message payload for the request sent to SettlePaymentEP.
{"appointmentNumber":2, "doctor":{ "name":"thomas collins", "hospital":"grand oak community hospital", "category":"surgery", "availability":"9.00 a.m - 11.00 a.m", "Fee":7000.0 }, "patient":{ "name":"John Doe", "Dob":"1990-03-19", "ssn":"234-23-525", "address":"California", "phone":"8770586755", "email":"[email protected]" }, "fee":7000.0, "Confirmed":false, "card_number":"1234567890" } -
Add a PayloadFactory mediator (from the mediators palette) next to the Property mediator to construct the above message payload.
-
With the PayloadFactory mediator selected, access the properties tab of the mediator and specify the following details:
Property Description Payload Format Select Inline Media Type Select json Payload {"appointmentNumber":$1, "doctor":$2, "patient":$3, "fee":$4, "confirmed":"false", "card_number":"$5"}This is the message payload to send with the request to SettlePaymentEP. In this payload, $1, $2, $3, $4, and $5 indicate variables. -
To add the arguments for the PayloadFactory mediator:
- Click the plus icon (
 ) in the Args field to open the PayloadFactoryArgument dialog.
) in the Args field to open the PayloadFactoryArgument dialog. -
Enter the following information in the PayloadFactoryArgument dialog box. This provides the argument that defines the actual value of the first variable (used in the format definition given in the previous step).
Tip
To avoid getting an error message, first select the Media Type before providing the Payload.
Property Description Argument Type Select Expression.Argument Expression Follow the steps given below to specify the expression:
- Click the text box for the Argument Expression field. This opens the Expression Selector dialog.
- Select Expression from the list.
-
Enter
$ctx:uri.var.appointment_id. Note that the$ctxmethod is similar to using theget-propertymethod. This method checks in the message context. - Click OK.
Evaluator Select xml. This indicates that the expression is provided in XML.
- Click the plus icon (
-
Similarly, click Add and add more arguments to define the other variables that are used in the message payload format definition. Use the following as the Value for each of them:
$ctx:doctor_details$ctx:patient_details$ctx:actual_fee$ctx:card_number
-
Add a Call mediator and add SettlePaymentEP from the Defined Endpoints palette to the empty box adjoining the Call mediator.
- Add a Respond mediator to send the response to the client.
Step 3: Package the artifacts¶
Package the artifacts in your composite exporter (SampleServicesCompositeExporter) to be able to deploy the artifacts in the server.
- Open the
pom.xmlfile in the composite exporter. -
Ensure that the following projects and artifacts are selected in the POM file.
- SampleServicesCompositeExporter
HealthcareAPIHospitalServicesEPChannelingFeeEPSettlePaymentEP
- SampleServicesCompositeExporter
-
Save the changes.
Step 4: Build and run the artifacts¶
To test the artifacts, deploy the packaged artifacts in the embedded Micro Integrator:
- Right-click the composite exporter module and click Export Project Artifacts and Run.
- In the dialog box that opens, confirm that the required artifacts from the composite exporter module are selected.
- Click Finish.
The artifacts will be deployed in the embedded Micro Integrator and the server will start.
- See the startup log in the Console tab.
- See the URLs of the deployed services and APIs in the Runtime Services tab.
Step 5: Test the use case¶
Let's test the use case by sending a simple client request that invokes the service.
Start the back-end service¶
- Download the JAR file of the back-end service from here.
- Open a terminal, navigate to the location where your saved the back-end service.
-
Execute the following command to start the service:
java -jar Hospital-Service-JDK11-2.0.0.jar
Send the client request¶
Let's send a request to the API resource to make a reservation. You can use the embedded HTTP Client of WSO2 Integration Studio as follows:
-
Open the HTTP Client of WSO2 Integration Studio.
Tip
If you don't see the HTTP Client pane, go to Window -> Show View - Other and select HTTP Client to enable the client pane.
-
Enter the request information as given below and click the Send icon (
 ).
).Method POSTHeaders Content-Type=application/jsonURL http://localhost:8290/healthcare/categories/surgery/reserve-
The URI-Template format that is used in this URL was defined when creating the API resource:
http://.: /categories/{category}/reserve
Body { "patient": { "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "cardNo": "7844481124110331" }, "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" }- This JSON payload contains details of the appointment reservation, which includes patient details, doctor, hospital, and data of appointment.
-
The URI-Template format that is used in this URL was defined when creating the API resource:
If you want to send the client request from your terminal:
- Install and set up cURL as your REST client.
-
Create a JSON file named
request.jsonwith the following request payload.3. Open a terminal and navigate to the directory where you have saved the{ "patient": { "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "cardNo": "7844481124110331" }, "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" }request.jsonfile. -
Execute the following command.
curl -v -X POST --data @request.json http://localhost:8290/healthcare/categories/surgery/reserve --header "Content-Type:application/json"
Analyze the response¶
You will see the response received to your HTTP Client:
{
"patient":"John Doe",
"actualFee":7000.0,
"discount":20,
"discounted":5600.0,
"paymentID":"480fead2-e592-4791-941a-690ad1363802",
"status":"Settled"
}
You have now explored how the Micro Integrator can do service chaining using the Call mediator and transform message payloads from one format to another using the PayloadFactory mediator.