Connecting Web APIs/Cloud Services¶
What you'll build¶
When you integrate the systems in your organization, it is also necessary to integrate with third-party systems and its capabilities to enhance your services. WSO2 Micro Integrator uses Connectors for the purpose of referring the APIs of third-party systems.
In this tutorial, when a client sends an appointment reservation request to the Micro Integrator, the client should receive an email confirming the appointment reservation details. To build this use case, you can add an Email connector to the mediation flow.
Let's get started!¶
Step 1: Set up the workspace¶
Download the relevant WSO2 Integration Studio based on your operating system.
Step 2: Develop the integration artifacts¶
Create an Integration project¶
An Integration project is a maven multi module project, which will contain all the required modules for the integration solution.
- Open WSO2 Integration Studio.
-
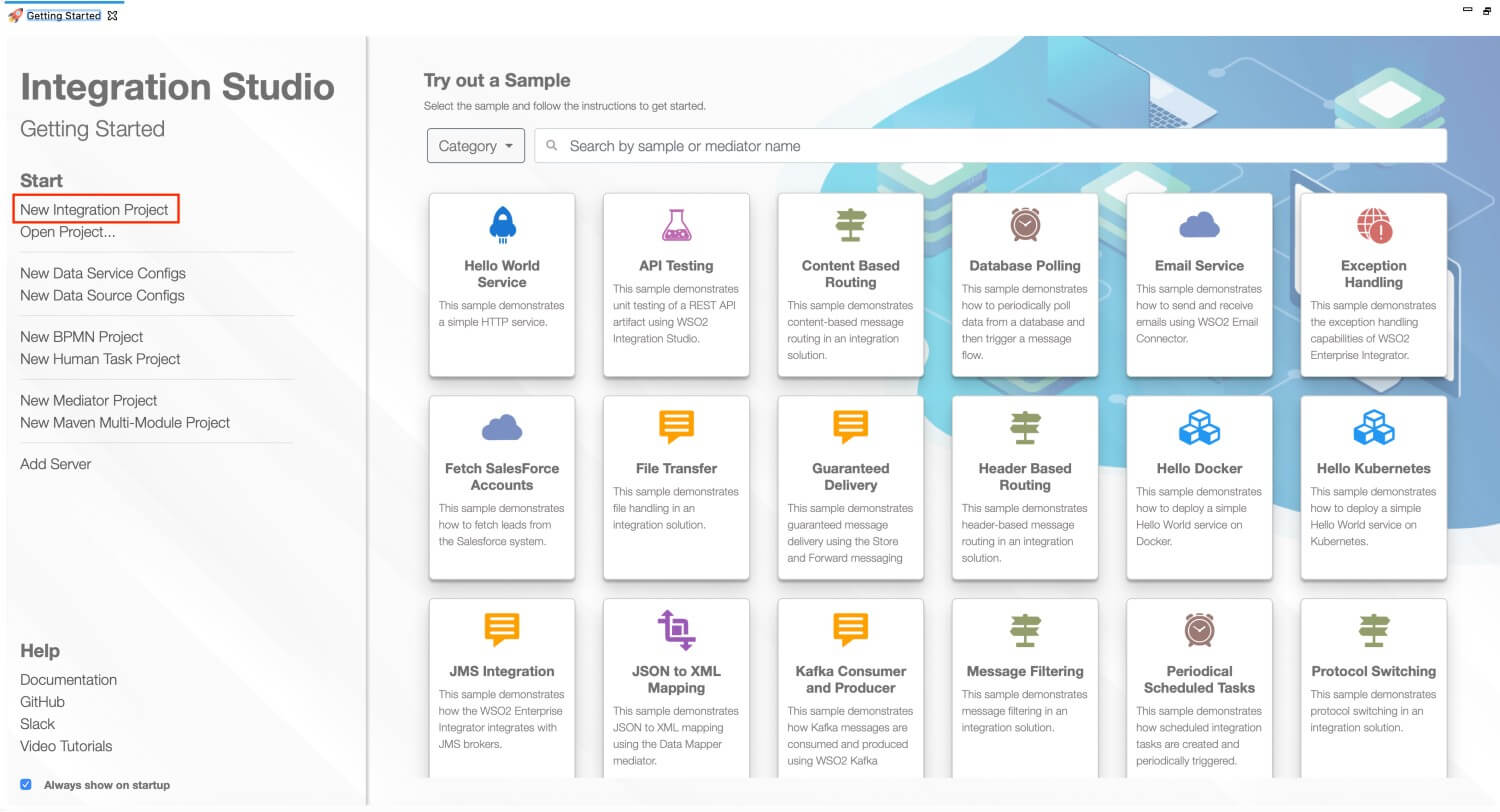
Click New Integration Project in the Getting Started tab as shown below.

This will open the New Integration Project dialog box.

-
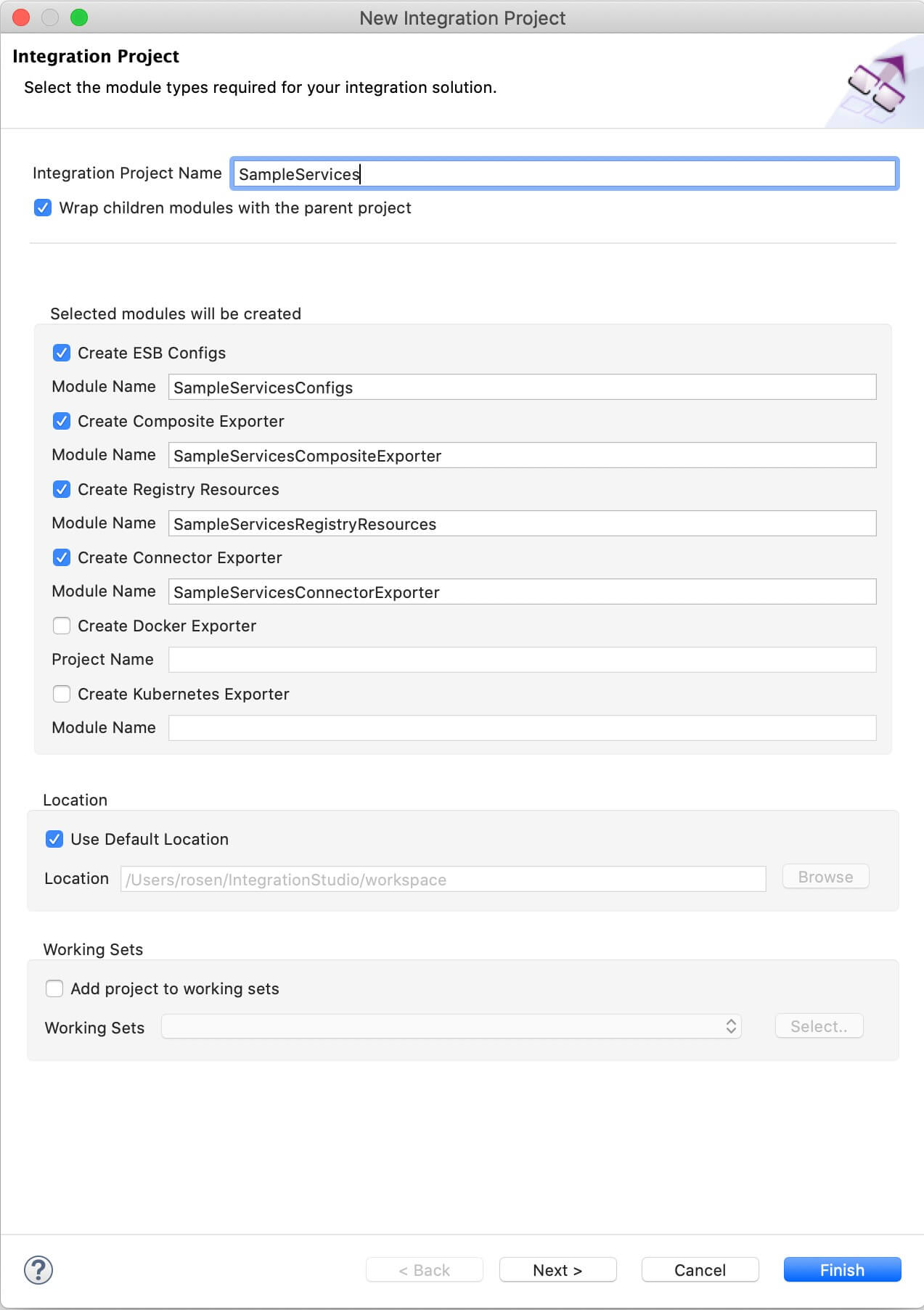
Enter
SampleServicesas the project name and select the following check boxes to create the required modules.- Create ESB Configs
- Create Composite Exporter
- Create Connector Exporter
-
Click Finish.
You will now see the projects listed in the Project Explorer.
Create the REST API¶
- In the Project Explorer, right-click SampleServicesConfigs and click New -> REST API.
- Ensure Create A New API Artifact is selected and click Next.
-
Enter the details given below to create a new REST API.
Property Value Description Name HealthcareAPIThe name of the REST API. Context /healthcareHere you are anchoring the API in the /healthcarecontext. This will become part of the name of the generated URL used by the client when sending requests to the Healthcare service. For example, setting the context to /healthcare means that the API will only handle HTTP requests where the URL path starts withhttp://host:port/healthcare.Save location SampleServicesConfigs This is the ESB Config module where the artifact will be saved. -
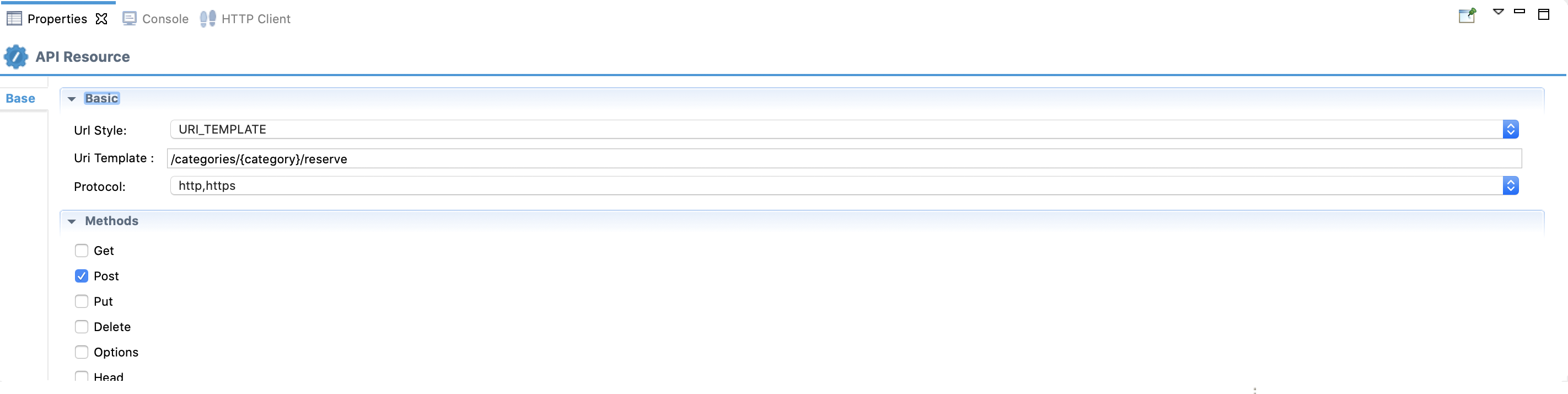
Click the new API Resource to access the Properties tab and enter the following details:
Property Description Url Style Click in the Value field, click the down arrow, and select URI_TEMPLATE from the list. URI-Template Enter /categories/{category}/reserve.Methods From the list of methods, select POST. 
Create an Endpoint¶
Let's create an HTTP endpoint to represent the Hospital Service.
- Right click SampleServicesConfigs in the project explorer and click New -> Endpoint.
- Ensure Create a New Endpoint is selected and click Next.
-
Let's create the hospital service endpoint (HospitalServicesEP) using the following values:
Property Value Description Endpoint Name HospitalServicesEPThis is a single endpoint configured to forward requests to the relevant hospital by reading the hospital specified in the request payload. Endpoint Type HTTP EndpointIndicates that the back-end service is HTTP. URI Template http://localhost:9090/{uri.var.hospital}/categories/{uri.var.category}/reserveThe template for the request URL expected by the back-end service. The following two variables will be replaced by the corresponding values in the request message: - {uri.var.hospital}
- {uri.var.category}
Method POSTEndpoint HTTP REST Method. Static Endpoint
Select this option because we are going to use this endpoint only in this ESB Config module and will not reuse it in other projects. Note: If you need to create a reusable endpoint, save it as a Dynamic Endpoint in either the Configuration or Governance Registry. Save Endpoint in SampleServicesConfigsThis is the ESB Config module we created in the last section. -
Click Finish
Importing the Email Connector into WSO2 Integration Studio¶
- Right click on Sample Services Configs module in the Project Explorer and select Add or Remove Connector/Module.
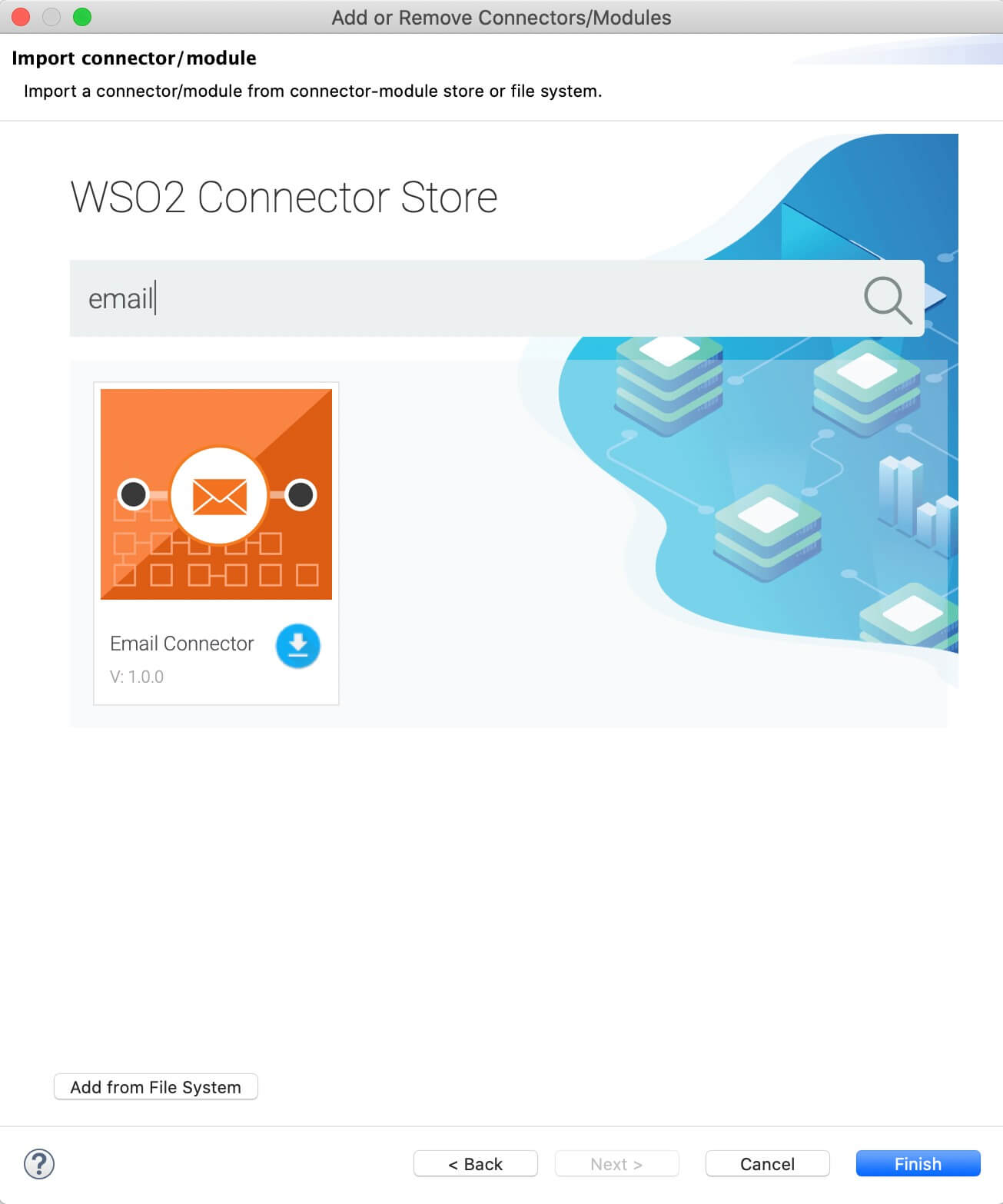
- Select Add Connector/module and click Next. You are now connected to the WSO2 Connector store.
-
Find Email from the list of connectors and click the Download button (for the Email connector).

-
Click Finish. The connector is now downloaded to your workspace in WSO2 Integration Studio and the connector operations are available in the Email Connector palette.

Let's use these connector operations in the configuration.
Update the message flow¶
You can now start updating the API resource with the mediation flow.
- Open the REST API resource. You will see the canvas for the in sequence and out sequence as shown below.
- Drag a Property mediator from the Mediators palette to the In Sequence of the API resource and name it Get Hospital. This is used to extract the hospital name that is sent in the request payload.
-
With the Property mediator selected, access the Properties tab and give the following details:
Property Value Description Property Name New Property...Specifies that a new property is created. New Property Name uri.var.hospitalThe name that will be used to refer this property's values. Property Action setThe property action. Property Scope defaultThe scope of the property. Value (Expression) json-eval($.hospital_id)Follow the steps given below to specify the expression value:

- Click the Ex button before the Value field. This specifies the value type as expression.
- Now, click the f button to open the Expression Selector dialog box.
-
Enter
json-eval($.hospital_id)as the expression value.
-
Add a Property Mediator to retrieve and store the patient's email address.
-
With the Property mediator selected, access the Property tab of the mediator and fill in the information in the following table:
Property Description Property Name Enter New Property....New Property Name Enter email_id.Property Action Enter set.Value Type Enter EXPRESSION.Value Expression Follow the steps given below to specify the expression:
- Click the text box for the Value Expression field. This opens the Expression Selector dialog box.
- Select Expression from the list.
- Enter
json-eval($.patient.email)to overwrite the default expression. - Click OK.
Description Get Email ID -
Add a Call mediator from the Mediators palette and add the HospitalServicesEP endpoint from the Defined Endpoints palette to the empty box adjoining the Call mediator.
Info
Using the Call mediator allows us to define other service invocations following this mediator.
Note
The following response will be returend from GrandOakEP, ClemencyEP, or PineValleyEP:
{"appointmentNumber":1, "doctor": {"name":"thomas collins", "hospital":"grand oak community hospital", "category":"surgery","availability":"9.00 a.m - 11.00 a.m", "fee":7000.0}, "patient": {"name":"John Doe", "dob":"1990-03-19", "ssn":"234-23-525", "address":"California", "phone":"8770586755", "email":"[email protected]"}, "fee":7000.0, "confirmed":false} -
Add another Property mediator just after the Call mediator to retrieve and store the response sent from HospitalServiceEP. This will be used within the body of the email.
-
With the Property mediator selected, access the Property tab and specify the details given below.
Property Value Property Name Select New Property New Property Name hospital_response Property Action Select Set Value Type Select Expression Value Expression json-eval($) Description Get Hospital Response -
Drag and drop the send operation from the Email Connector palette adjoining the Property mediator you added in the previous step.
-
With the send operation selected, access the Property tab and create a connection by clicking on the '+' icon.
In the pop up window, following parameters must be provided.
Tip
If you have enabled 2-factor authentication, an app password should be obtained as instructed here.
Property Value Connection Name smtpconnection Connection Type Select SMTP Secured Connection Host smtp.gmail.com Port 465 Username Your email address Password Your email password -
After the connection is successfully created, select the created connection as 'Connection' from the drop down in the properties window.
-
Specify the following details in the Properties tab;
Property Description From Enter your email address as the value. This will be account from which the email is sent. To Enter $ctx:email_idas the value. This retrieves the patient email address that was stored in the relevant Property mediator.
Subject Enter Appointment Statusas the value. This is the subject line in the email that is sent out.Content Enter $ctx:hospital_responseas the value. This retrieves the payment response that was stored in the relevant Property mediator. -
Save the updated sequence configuration.
-
Drag a Drop mediator to end the sequence processing.
-
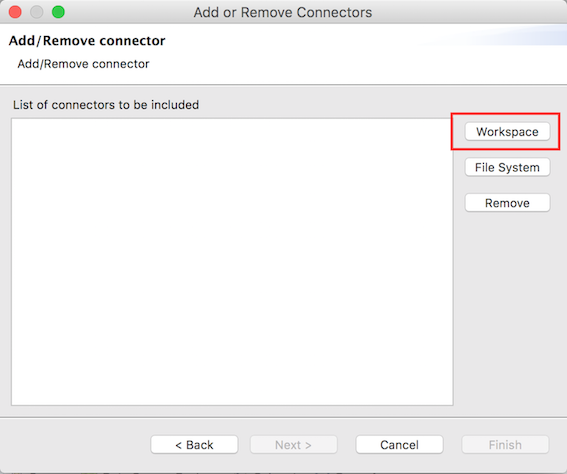
Right click on SampleServicesConnectorExporter and navigate to New → Add/Remove Connectors and select Add connector/module and click on Next . Select Workspace to list down the connectors that were added.


-
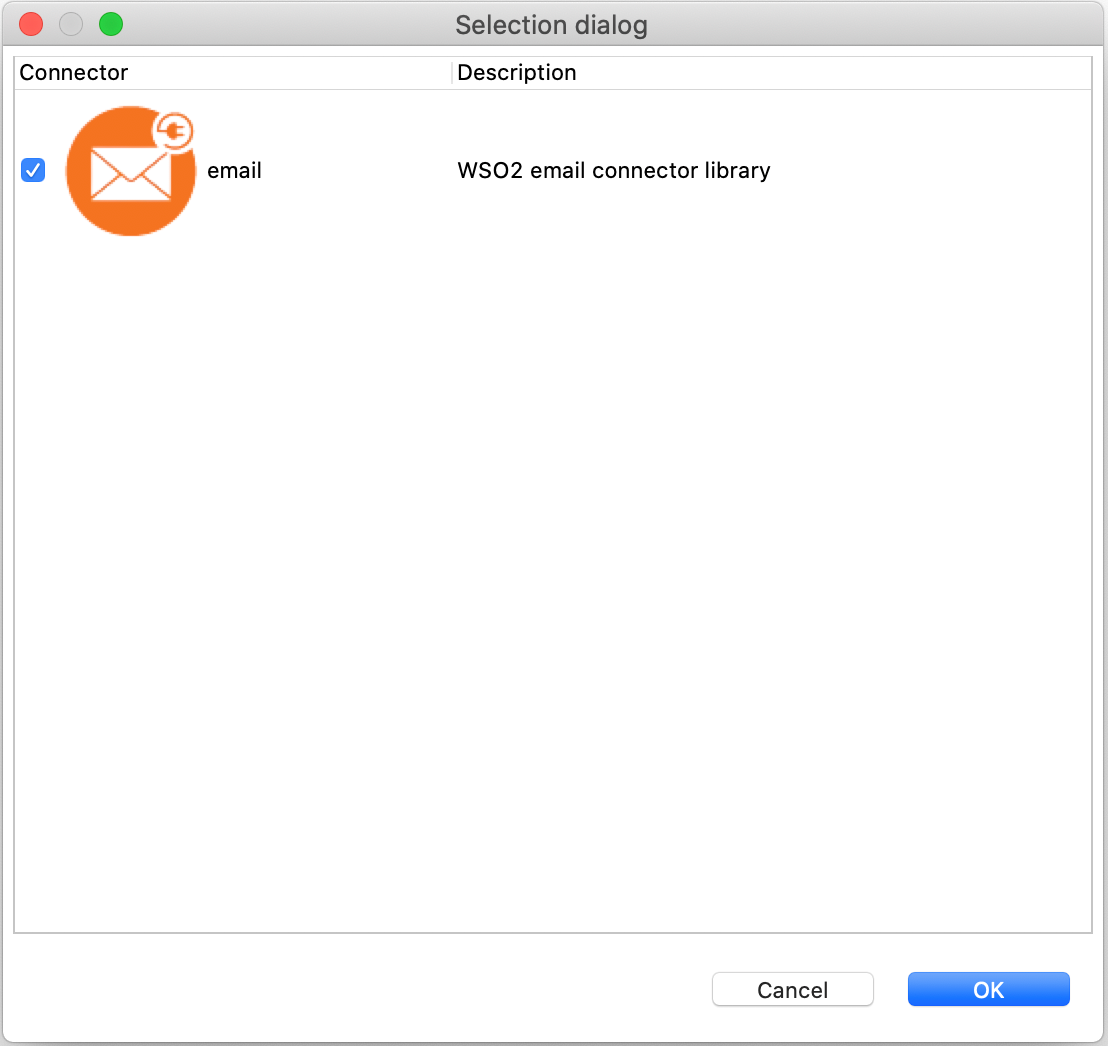
Select the Email connector from the list and click OK and then Finish.
Step 3: Package the artifacts¶
Package the artifacts in your composite exporter module (SampleServicesCompositeExporter) and the Connector project (SampleServicesConnectorExporter) to be able to deploy the artifacts in the server.
- Open the
pom.xmlfile in the composite exporter module. -
Ensure that the following modules and artifacts are selected in the POM file.
- SampleServicesConfigs
HealthcareAPIHospitalServiceEPSmptpsconnection
- SampleServicesConnectorExporter
- SampleServicesConfigs
-
Save the file.
Step 4: Build and run the artifacts¶
To test the artifacts, deploy the packaged artifacts in the embedded Micro Integrator:
- Right-click the Composite Exporter module and click Export Project Artifacts and Run.
- In the dialog that opens, make sure all the artifacts of the project are selected.
- Click Finish. The artifacts will be deployed in the embedded Micro Integrator and the server will start. See the startup log in the Console tab.
The artifacts will be deployed in the embedded Micro Integrator and the server will start.
- See the startup log in the Console tab.
- See the URLs of the deployed services and APIs in the Runtime Services tab.
Step 5: Test the use case¶
Let's test the use case by sending a simple client request that invokes the service.
Start the back-end service¶
- Download the JAR file of the back-end service from here.
- Open a terminal, navigate to the location where your saved the back-end service.
-
Execute the following command to start the service:
java -jar Hospital-Service-JDK11-2.0.0.jar
Send the client request¶
Let's send a request to the API resource. You can use the embedded HTTP Client of WSO2 Integration Studio as follows:
-
Open the Postman application. If you do not have the application, download it from here : Postman
-
Add the request information as given below and click the Send button.
Method POSTHeaders Content-Type=application/jsonURL http://localhost:8290/healthcare/categories/surgery/reserve-
The URI-Template format that is used in this URL was defined when creating the API resource:
http://.: /categories/{category}/reserve
Body { "patient": { "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "cardNo": "7844481124110331" }, "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" }- This JSON payload contains details of the appointment reservation, which includes patient details, doctor, hospital, and data of appointment.
-
The URI-Template format that is used in this URL was defined when creating the API resource:
If you want to send the client request from your terminal:
- Install and set up cURL as your REST client.
-
Create a JSON file names
request.jsonwith the following request payload. Make sure you provide a valid email address so that you can test the email being sent to the patient.{ "patient": { "name": "John Doe", "dob": "1940-03-19", "ssn": "234-23-525", "address": "California", "phone": "8770586755", "email": "[email protected]", "cardNo": "7844481124110331" }, "doctor": "thomas collins", "hospital_id": "grandoaks", "hospital": "grand oak community hospital", "appointment_date": "2025-04-02" } -
Open a command line terminal and execute the following command from the location where the
request.jsonfile you created is saved:curl -v -X POST --data @request.json http://localhost:8290/healthcare/categories/surgery/reserve --header "Content-Type:application/json"
Analyze the response¶
An email will be sent to the provided patient email address with the following details:
Subject: Payment Status
Message:
{"appointmentNo":2,"doctorName":"thomas collins","patient":"John
Doe","actualFee":7000.0,"discount":20,"discounted":5600.0,"paymentID":"8458c75a-c8e0-4d49-8da4-5e56043b1a20","status":"Settled"}
You have now explored how to import the Email connector to the Micro Integrator and then use the connector operations to send emails.