Creating a Reusable Sequence¶
Follow these steps to create a new, reusable sequence that you can add to your mediation workflow or refer to from a sequence mediator, or to create a sequence mediator and its underlying sequence all at once.
Instructions¶
Creating a Sequence Artifact¶
-
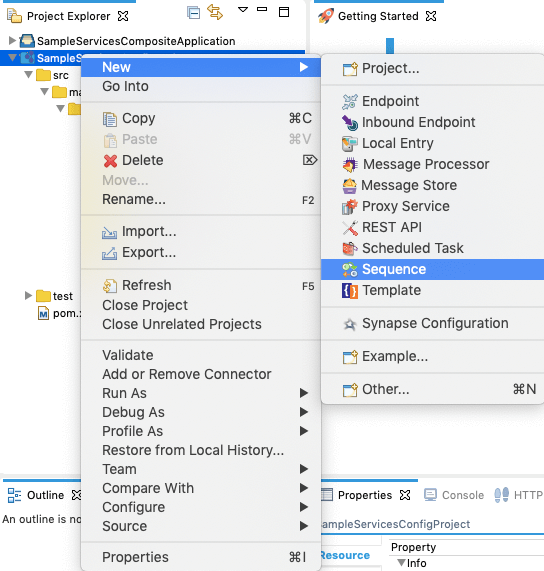
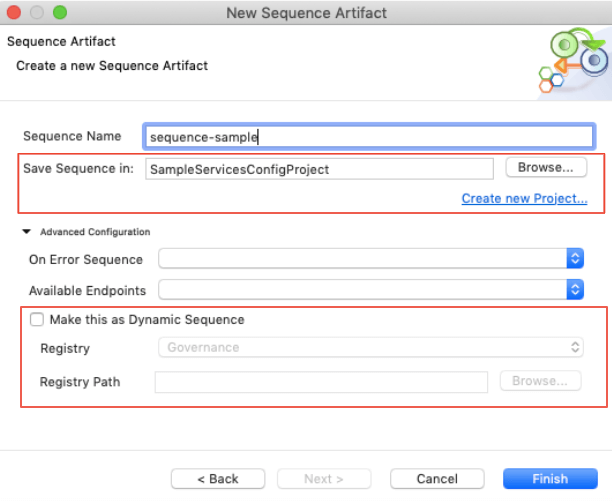
Right-click the ESB Config project and go to New → Sequence to open the New Sequence Artifact dialog box.

-
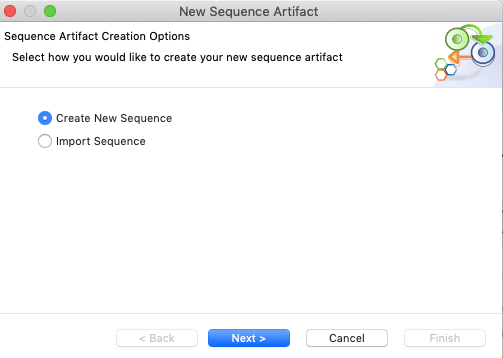
Select Create New Sequence and click Next.

-
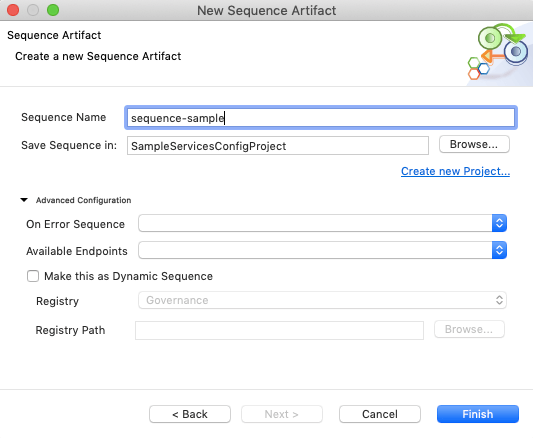
Specify a unique name for the sequence.
Info
Creating a Main Sequence: If you want to create the default main sequence that just sends messages without mediation, be sure to name it
main, which automatically populates the sequence with the default In and Out sequences.
-
In the Save Sequence in field, specify the location to save the sequence:
- To save the sequence in an existing ESB Config project in your workspace, click Browse and select that project. Else, click Create new Project and create the new project.
-
To save the sequence as a Dynamic Sequence in a registry resource project:
- Select the Make this as Dynamic Sequence check box.
- Specify the registry space (Governance or Configuration) in the Registry field.
- If a Registry Resource project already exist in the workspace, click Browse for the Save Sequence in field and select the registry resource project. Else, click Create new Project to create a new registry project.
- Type the sequence name in the Registry Path field.

-
Click Finish.
The sequence is created in the src/main/synapse-config/sequences folder under the ESB Config or registry resource project you specified.
The sequence is also available in the Defined Sequences section of the Palette and ready for use in other meditation workflows.
Create from a Sequence Mediator¶
-
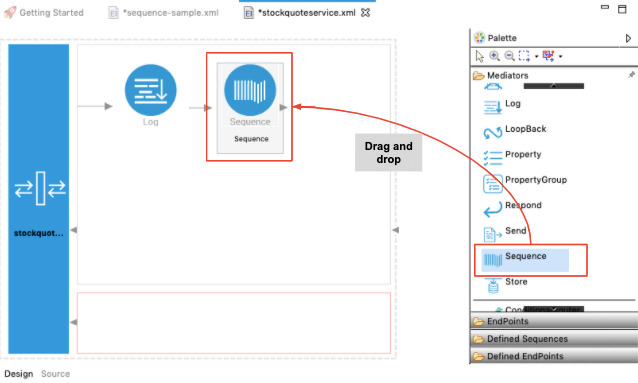
Open your proxy service, drag the Sequence Mediator from the Palette to the canvas. This represents a sequence artifact.

-
If required, change the name of the sequence.
- Double-click the sequence mediator you just added. The canvas of the new sequence opens in the graphical editor.
The sequence artifact (with the name you specified) is created in the src/main/synapse-config/sequences folder under the ESB Config project.
Designing the integration¶
When you create a sequence, it appears in the Defined Sequences section of the tool palette. To use this sequence in a mediation flow:
-
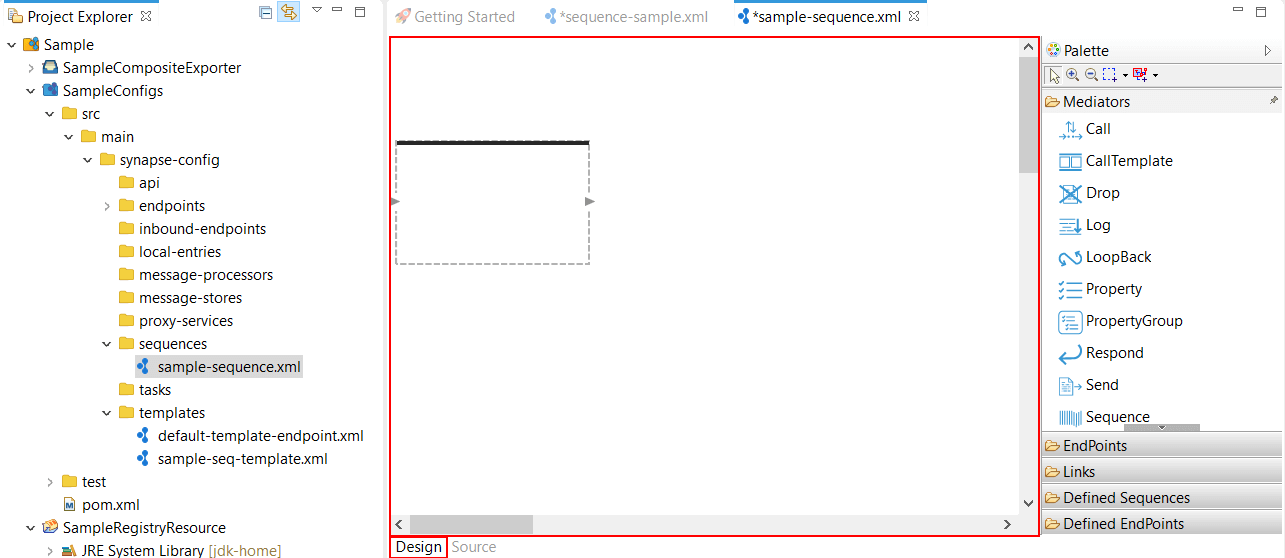
When you sequence artifact from the Config project in the project explorer, you will see the default Design view.

-
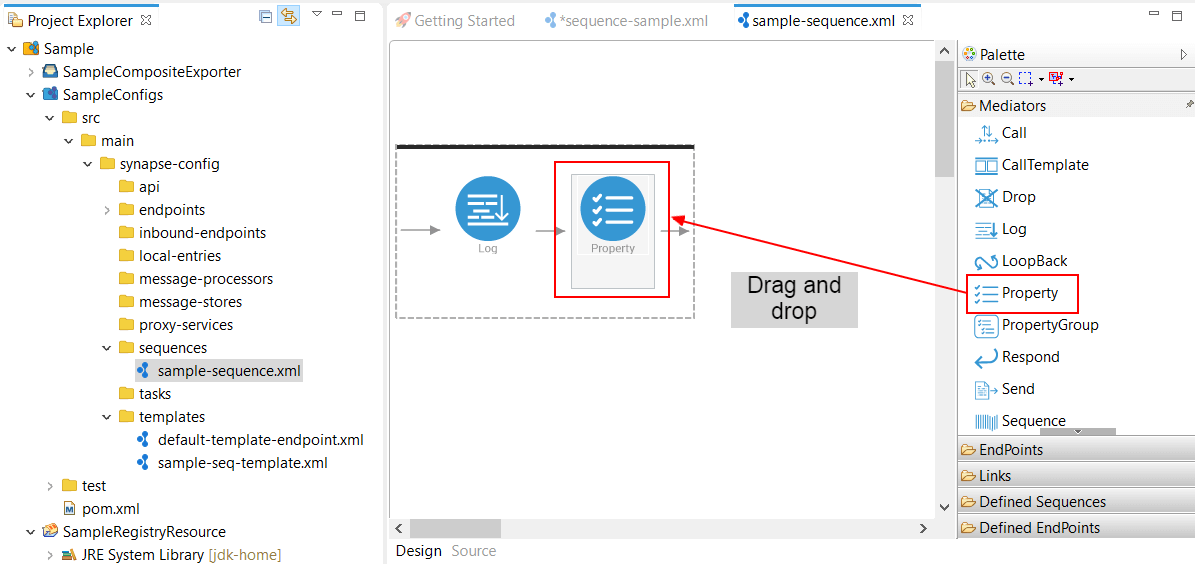
Drag and drop the required integration artifacts from the Palette to the canvas and design the integration flow.

To use a sequence from a different project or from the registry, you need to use the Sequence Mediator:
-
Drag and drop the Sequence Mediator from the Palette to the mediation flow.
-
Click the Sequence Mediator icon to open the Properties tab:
-
Click Static Reference Key, and then click the browse [...] button on the right.
-
In the Resource Key Editor, click Registry if the sequence is stored in the registry or Workspace if it is in another ESB Config project.
-
If you are trying to select a sequence from the registry and no entries appear in the dialog box, click Add Registry Connection and connect to the registry where the sequence reside.
-
Select the required sequence and click OK, and then click OK again.
The sequence mediator name and static reference key are updated to point to the sequence you selected.
You can also use the Source view to update the sequence configuration.
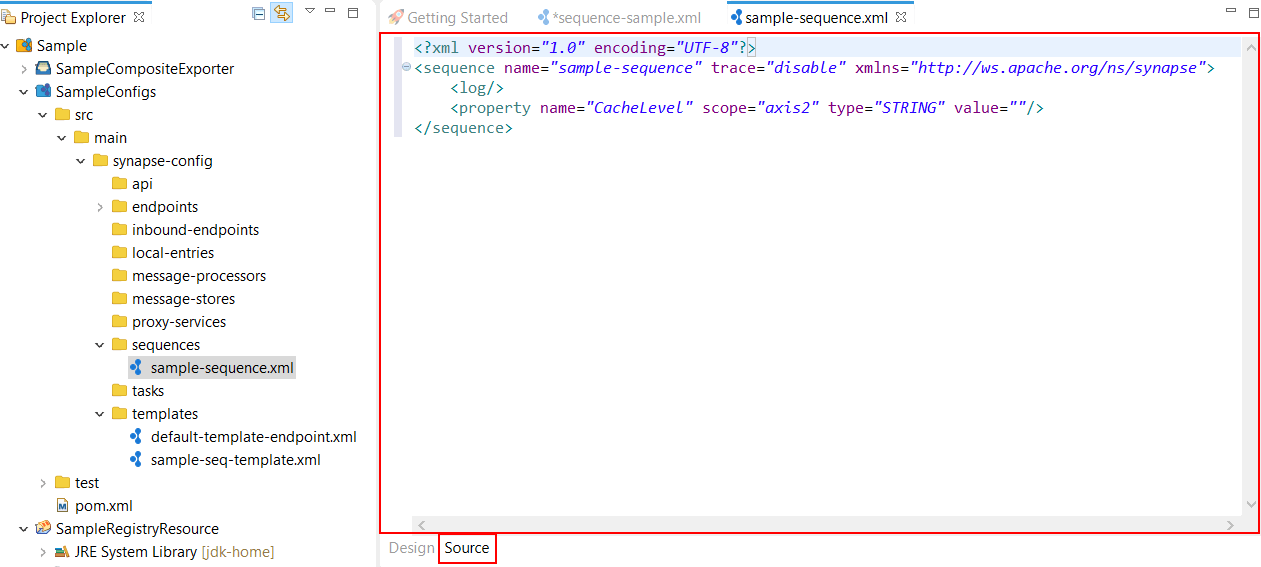
Using the Source View¶
Click the Source tab to view the XML-based synapse configuration (source code) of the inbound endpoint. You can update the sequence using this view.